Gutenberg vs Elementor: is er een juiste keuze? Misschien wel! Maar het hangt er wel helemaal vanaf af welke features je zoekt in je WordPress paginabouwer.
We leggen de basisprincipes van Gutenberg en Elementor uit en maken dan een rechtstreekse vergelijking tussen de twee.
Blijf dus vooral lezen voor een diepgaande bespreking in deze vergelijking tussen Gutenberg vs Elementor, gebaseerd op jarenlange ervaring met het gebruik van beide – en rigoureuze tests.
Wat is Gutenberg?
Gutenberg is de standaard pagebuilder van WordPress. Hij werd geïntroduceerd in 2018 en verving wat nu de “Classic” WordPress editor wordt genoemd, wat de oorspronkelijke rich text/HTML content editor was zonder enige drag-and-drop functionaliteit.
Gutenberg was in feite een reactie op een golf van externe plugins om pagina’s te bouwen, waaronder Elementor, Divi en Visual Composer, die allemaal uitkwamen om de Classic Editor te vervangen.
Vanuit het oogpunt van features biedt Gutenberg een gemakkelijk toegankelijke “blok” bibliotheek voor het slepen van contentelementen naar pagina’s en berichten.

Gutenberg wordt geleverd met bijna 100 contentblokken, waarvan sommige integraties en embeds mogelijk maken van diensten van derden zoals Twitter, Reddit en Amazon Kindle. Het is ook mogelijk om dynamische blokken te maken om de inhoud van een blok automatisch bij te werken. Enkele voorbeelden van Gutenberg blokken zijn:
- Paragraph
- Heading
- Table
- Image
- Gallery
- Video
- Buttons
- Calendar
- Custom HTML
- Latest Posts
De meeste WordPress thema’s werken goed met Gutenberg (ze zijn nu in wezen verplicht).
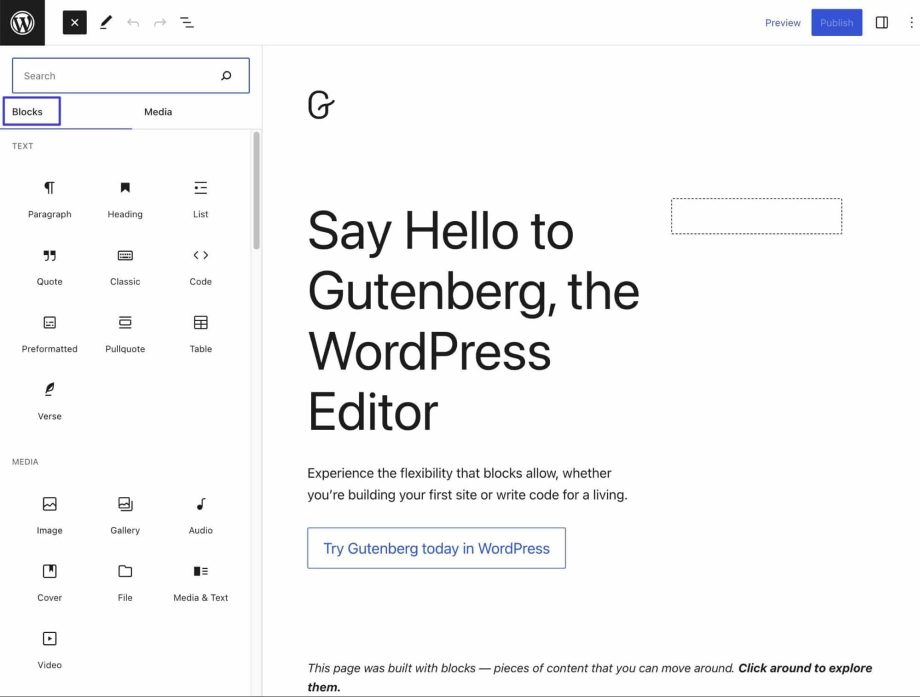
De Gutenberg interface presenteert de inhoud van pagina’s of berichten in het midden, met waar mogelijk gerenderde inhoud (zoals het tonen van formulieren of knoppen). Dit is een belangrijke upgrade ten opzichte van de Classic Editor, omdat Gutenberg snelle markdownbewerking ondersteunt naast een visuele gebruikerservaring. En als het nodig is, is er directe toegang tot custom codeersecties voor CSS en HTML.
Elk blok heeft zijn eigen lange lijst met instellingen en Gutenberg heeft snelpanelen voor krachtige controle over document- en blokinstellingen, zoals alt tags, achtergrondkleuren en commentmodulatie.
Wat is Elementor?
Elementor is een paginabouwer, net als Gutenberg. Elementor is echter een van de eerder besproken externe plugins voor het bouwen van pagina’s, die uiteindelijk hebben geleid tot de creatie van een standaard WordPress pagebuilder.
Elementor, dat in 2016 werd geïntroduceerd, is een favoriet onder WordPress ontwerpers vanwege de volledig visuele webdesign interface, de strakke startertemplates (die je meteen kan importeren) en de drag-and-drop contentmodules.

Een van de meest direct merkbare verschillen tussen Elementor en Gutenberg is dat Elementor niet in WordPress is ingebouwd. Het is gemaakt door een ander bedrijf, dus je moet de gratis plugin installeren (er zijn ook premium versies beschikbaar).
Je zult ook merken dat Elementor unieke namen heeft voor zijn features. Wat ze in Gutenberg “blokken/blocks” noemen, worden in Elementor “widgets” genoemd. En nu we het daar toch over hebben: Elementor heeft meer dan 100 van die contentwidgets.
Voorbeelden van contentwidgets in Elementor:
- Post
- Text Editor
- Heading
- Image
- Text
- Testimonial
- Toggle
- Progress Bar
Veel van de widgets maken integraties tussen een WordPress website en externe apps mogelijk, zoals Stripe, Facebook en Sound Cloud.
Over het geheel genomen is Elementor een van de beste WordPress paginabouwers met een levendige gemeenschap van developers en gebruikers. De visuele, drag-and-drop interface is moeilijk te overtreffen, je ontvangt honderden ontwerptemplates en alle bewerkingen worden live uitgevoerd.
Samen met speciale WooCommerce widgets en marketingtools voor landingspagina’s en formulieren blijft Elementor een reus in de ruimte voor het bouwen van websites, en dat merk je als je Gutenberg vs Elementor vergelijkt.
Vergelijking Gutenberg en Elementor
We vergelijken Gutenberg vs Elementor op gebieden als features, gebruikersinterface, prijzen en meer. Na onze beoordeling zul je beter begrijpen welke paginabouwer het beste bij je past.
Belangrijkste features
In dit gedeelte hebben we de voor ons belangrijkste kenmerken van een paginabouwer op een rijtje gezet en vervolgens vergelijken we Gutenberg vs Elementor in elke categorie.
Drag-and-drop functionaliteit en codering: Gutenberg vs Elementor
Het probleem met pagebuilders is dat ze vaak de interface vullen met visuele creatie tools en de meer geavanceerde functionaliteit, zoals code bewerken, uit het zicht duwen.
Wij zien liever een mix van beide, waarbij beginners een gestroomlijnde drag-and-drop interface hebben die gemakkelijk toegankelijk is, en gevorderde gebruikers CSS kunnen gebruiken zonder te hoeven graven naar het juiste veld.
De drag-and-drop functionaliteit van Gutenberg is eenvoudig en zonder vertraging. Het kost slechts een moment om naar contentblokken te zoeken en deze naar de content te slepen of erop te klikken en in te voegen. Vervolgens verschijnen de blokinstellingen om aan te passen.

Een nadeel is dat het slepen van geplaatste blokken je dwingt om eerst een blok te selecteren en dan te klikken en vast te houden op een klein Drag pictogram. Dit vereist precisie bij het klikken, wat bij andere paginabouwers niet nodig is.

Als het op coderen aankomt, is de Code Editor van Gutenberg gemakkelijk te vinden.

Gebruikers lopen echter wel soms tegen problemen aan met blokken die hun code verprutsen en problemen met de kant-en-klare blokken, waardoor developers tientallen aangepaste blokken moeten maken.
Ondanks dergelijke klachten is de paginabouwer verbeterd voor programmeurs en de tools zijn er zeker, maar met misschien een steilere leercurve dan in de Classic Editor.
Je kunt zelfs direct HTML anchors en extra CSS classes toevoegen vanaf het tabblad Block in Gutenberg, waarvoor je voorheen moeizaam door het HTML tabblad in de Classic Editor moest ploeteren.

Elementor biedt ook drag-and-drop functionaliteit. Het werkt met de meeste WordPress thema’s en biedt een bibliotheek met blokken die je snel op elke pagina kunt invoegen.

Omdat Elementor een semi-automatisch gegenereerd rastersysteem gebruikt, is het mogelijk om widgets op de meeste delen van een pagina te plaatsen.

Het verplaatsen van eerder geplaatste contentblokken is eenvoudiger met Elementor dan in Gutenberg. Je klikt gewoon ergens op het blok en houdt het vast om het te verplaatsen.

Het invoegen of selecteren van de widget toont de content, stijl en geavanceerde instellingen van die widget. Coderen is gestroomlijnd met veel van de blokinstellingen. Zoals hoe je HTML anchors, attributen en custom CSS kunt toevoegen in de widget- of pagina-instellingen.

Elementor biedt ook HTML Code widgets voor het invoegen van elke custom codering die je maar wilt in een webpagina.

Over het algemeen is de drag-and-drop functionaliteit van Elementor sterker dan die van Gutenberg. Toch lijken de opties voor custom codering in beide paginabouwers even toegankelijk.
Templates (voor websites, blokken, pagina’s, popups en meer): Gutenberg vs Elementor
Met templates in paginabouwers kunnen developers razendsnel websites bouwen. Met templates kun je beginnen met professionele websites of pagina-ontwerpen in plaats van vanaf nul op te bouwen.
Veel paginabouwers bieden kant-en-klare templates voor:
- Volledige websites
- Pagina’s
- Blogberichten
- Paginasecties
- Contentblokken
- Headers
- Footers
- Landingspagina’s
- En meer
Gutenberg heeft een groot gebrek aan kant-en-klare templates. Het tabblad Patterns biedt handige templates voor secties, maar dat is het wel zo’n beetje.

Het is echter wel mogelijk om externe plugins te installeren met starttemplates voor pagina’s en volledige websites. Plugins als Gutentor, Twentig en Otter Blocks zijn allemaal geschikt.
Elementor daarentegen wordt geleverd met honderden starttemplates in de Theme Builder.
De templates van Elementor zijn onder andere:
- Headers
- Footers
- Single pages
- Single posts
- Archives
- Search results pages
- Product pages
- Product archives
- 404 pages

Zo ongeveer alle templates van Elementor vereisen een premium abonnement, maar dit is gelukkig betaalbaar en beter dan wat je krijgt van Gutenberg.
Styling: Gutenberg vs Elementor
De stylingfuncties in Gutenberg maken snelle aanpassingen mogelijk in het Block paneel aan de rechterkant – nadat je het blok hebt geselecteerd dat je wilt bewerken.

De stijlinstellingen zijn vrij eenvoudig vergeleken met die in Elementor, maar het belangrijkste is bijna altijd aanwezig, zoals opties om randen en afmetingen voor afbeeldingen te wijzigen, of kleur, typografie en marge-instellingen voor alineablokken.
Samen met custom CSS voor alle blokken, vind je een zwevende werkbalk wanneer er op een blok wordt geklikt. Hier kun je tekst stylen, bewerken met HTML, die styling kopiëren en dupliceren.

De stijlinstellingen in Elementor zijn ondergebracht in drie tabbladen wanneer een widget is geselecteerd. Pas de contentinstellingen aan voor de grootte van afbeeldingen en tekst en ga dan naar de geavanceerde gebieden, met alles van hover-animaties tot CSS filters en masks tot transformatie-effecten.

Het lijdt geen twijfel dat Elementor een sterkere verzameling stylingtools heeft dan Gutenberg. Maar degenen die de grootst mogelijke eenvoud willen, zullen zich thuis voelen bij de stylingfuncties die beschikbaar zijn in Gutenberg.
Contentblokken/widgets: Gutenberg vs Elementor
Gutenberg wordt geleverd met iets meer dan 90 contentblokken. Elementor geeft je meer dan 100.
Hier zijn de Gutenberg blokcategorieën:
- Text
- Media
- Design
- Widgets
- Theme Embed
Je krijgt alle essentiële elementen (alinea-, afbeeldings- en knoppenblokken), samen met unieke elementen voor dingen als Speaker Deck, Kickstarter, Query Loops, Verse, Time To Read en meer.
Elementor categoriseert zijn inhoudswidgets ook:
- Basic
- Pro
- General
- Site
- WooCommerce
- WordPress
Dit zijn niet de meest duidelijke categorieën, maar ze zijn tenminste op de een of andere manier georganiseerd.
Standaard widgets voor content, zoals seperators, secties en headers, zijn aanwezig. Er zijn daarnaast unieke widgets voor Google Maps, Code Highlights, WooCommerce Productgegevens en meer.

Onze conclusie is dat Gutenberg zijn contentblokken veel beter organiseert en uitlegt, maar Elementor biedt een grotere hoeveelheid blokken (widgets) met sterkere instellingen.
WooCommerce ondersteuning: Gutenberg vs Elementor
WooCommerce is een externe plugin om van elke WordPress site een online winkel te maken. In combinatie met een paginabouwer krijg je vaak WooCommerce blokken om de winkelwagen, productpagina’s en meer beter aan te passen.
Gutenberg is geen uitzondering. Zodra je WooCommerce installeert, verschijnen er talloze Gutenberg blokken om het ontwerp van je WooCommerce winkel te versterken. Er zijn Product Search blokken, opties om actieve filters te tonen en manieren om de best verkopende producten weer te geven. We hebben 26 Gutenberg/WooCommerce blokken geteld, en er zijn verschillende plugins van derden om deze lijst uit te breiden.

Elementor werkt ook goed samen met WooCommerce, maar tegen een prijs. Je moet een Elementor Pro abonnement hebben om de WooCommerce content widgets of paginatemplates te kunnen gebruiken. Dat gezegd hebbende: Elementor Pro is zeker betaalbaar en de blokken bieden krachtigere stylingtools dan Gutenberg.
Bij het schrijven van dit artikel waren er 20 WooCommerce blokken beschikbaar via Elementor. De lijst bevat productafbeeldingen, knoppen als Toevoegen aan winkelwagentje, productbeoordelingen en productgalerijen.

Er zijn zelfs unieke widgets zoals Upsells en Product Meta Data.
Integraties: Gutenberg vs Elementor
Het is belangrijk om integraties niet te verwarren met compatibiliteit. We zullen thema- en plugincompatibiliteit verderop in dit artikel behandelen, maar integraties zijn meer een soort koppelingen met andere applicaties, platforms en software, waarbij gegevens van of naar de paginabouwer worden gestuurd.
Een integratie met Facebook kan bijvoorbeeld een knop tonen waarmee mensen je pagina kunnen volgen of een lijst met je meest recente Facebook-berichten.
Gutenberg heeft een korte lijst met directe integraties, voornamelijk met blokken om content van externe bronnen te halen.
Hier is een voorproefje van de 32 huidige Gutenberg-integraties:
- Openverse
- YouTube
- WordPress
- SoundCloud
- Spotify
- Crowdsignal
- Dailymotion
- Imgur
- Issue
- Kickstarter
- Amazon Kindle
- Slideshare
Elementor heeft een sterke lijst met integraties, van mediaplatforms tot sociale sites.
Hier zijn enkele van de meer dan 40 integraties van Elementor:
- PayPal
- Facebook (voor opmerkingen, embeds, pagina’s en knoppen)
- YouTube
- Vimeo
- Google Maps
- SoundCloud
- MailChimp
- ActiveCampaign
- ConvertKit
- HubSpot
- Zapier
- Discord
- Custom pictogrambibliotheken
- Slack
- ReCaptcha
- Drip
Beide bieden respectabele integraties, maar de integraties van Elementor lijken sterker en talrijker. Je kunt in Elementor gebruik maken van toonaangevende e-mailmarketingproviders, verkopen via betalingsverwerkers en verbinding maken met je software voor klantrelatiebeheer. Terwijl Gutenberg zich meer richt op koppelingen met mediabibliotheken en sociale sites.
Gebruikersinterface: Gutenberg vs Elementor
Aan de slag gaan met Gutenberg is net zo intuïtief als WordPress zelf. Dat komt omdat Gutenberg automatisch is ingebouwd in het WordPress dashboard. Je hoeft geen plugin of add-on te installeren. Open simpelweg een pagina- of posteditor en Gutenberg gaat aan het werk.

Je kunt blokken zoeken en invoegen door te klikken op een van de verschillende “+” (Add Block) knoppen in de editor. Er is een zoekbalk, samen met verschillende tabbladen voor blokken, patronen en media. Je zult zelfs merken dat Gutenberg integreert met populaire Creative Commons afbeeldingsaanbieders om gratis geschikte afbeeldingen te vinden.
Snelle contentcreatie maakt Gutenberg een van de beste paginabouwers voor bloggers en iedereen die online publiceert. Je kunt direct in de editor schrijven en markup en sneltoetsen gebruiken om snel elementen als koppen, links en afbeeldingen in te voegen.
En niet te vergeten: Gutenberg integreert met een groot aantal andere externe teksteditors, of je kunt content uit andere programma’s rechtstreeks naar Gutenberg kopiëren (zonder dat je afbeeldingen een tweede keer hoeft te uploaden of de opmaak hoeft aan te passen).
Het tabblad Page biedt publicatie- en paginagerichte instellingen, zoals tools voor uitgelichte afbeeldingen, excerpts en opmerkingen.

Het is bovendien eenvoudig om blokgerichte instellingen aan te passen. Klik gewoon op het tabblad Block. Dit opent de unieke aanpassingsmogelijkheden voor het blok dat je hebt geselecteerd. Een blok Image toont bijvoorbeeld alles van velden voor Alt tekst tot instellingen voor afbeeldingsafmetingen. Dit is ook de plek waar je CSS Tags, HTML Anchors of Title Attributes kunt toevoegen.

Als het aankomt op gebruiksgemak, is het Elementor niet vreemd om dingen intuïtief te maken. Er is echter wel een leercurve, vooral door de robuuste verzameling features.
In de editor krijg je een exacte replica van de voorkant van een pagina, maar dan als editor. Elke contentwidget van Elementor is beschikbaar om te slepen of te bewerken vanuit de bibliotheek.

Hoewel de categorieën handige namen missen, kun je de widgets vinden onder Basic, Pro, General, Site, WooCommerce en WordPress. Er is ook een Favorites paneel om custom widgets op te slaan voor later gebruik.
Het echte gebruiksgemak van Elementor komt van de raster-gebaseerde editor, waarmee je een element bijna overal op de pagina naartoe kunt slepen. Niet alleen dat, maar je kunt ook hele secties verslepen, secties verwijderen of secties toevoegen door erop te klikken in de editor.

We hebben ook snel toegang tot de blokken- en templatesbibliotheek. Sla custom templates op voor later gebruik of maak gebruik van professioneel ontworpen blokken en paginatemplates. Veel daarvan zijn voor specifieke situaties, bijvoorbeeld als je een 404 pagina of een custom WooCommerce kaart nodig hebt.

Het belangrijkste nadeel van de interface van Elementor is het feit dat deze extern is. Je moet dus een plugin installeren om het actief te maken op WordPress. Zelfs dan moet je altijd op de knop “Edit with Elementor” klikken, omdat Gutenberg technisch gezien nog steeds op de achtergrond wordt geïnstalleerd.
Over het algemeen is de Gutenberg interface makkelijker te begrijpen, maar er gaat niets boven het werken met Elementor. Het werkt soepel, is fijn om te gebruiken en kan veel meer dan Gutenberg als je het eenmaal onder de knie hebt.
Prestaties en invloed op paginasnelheid: Gutenberg vs Elementor
Paginabouwers bieden veel features. Dat kan leiden tot een logge set aan tools die conflicteert met plugins en thema’s en ook de paginasnelheid belemmert. Als we kijken naar gebruikersbeoordelingen, blijken Elementor en Gutenberg prima te presteren bij gebruik van de juiste optimalisatietools en een snelle host.
In onze test installeerden we Gutenberg en Elementor op afzonderlijke instanties van een server waarvan we weten dat hij goed presteert en voorzien is van een CDN (van Kinsta). We gebruikten ook hetzelfde thema met democontent om de tests zo gelijk mogelijk te maken. We hielden ons voor beide tests aan dezelfde serverlocatie (Iowa) en installeerden twee veelgebruikte plugins (WooCommerce en Yoast SEO) om te zien hoe de paginabouwers reageerden op een echte omgeving.
Hier zijn de resultaten met behulp van Pingdom en Google PageSpeed Insights:
Gutenberg paginasnelheidstesten
- Pingdom prestatiescore: 92 (testserver San Francisco)
- Paginagrootte: 905.2 KB
- Laadtijd: 1,32 s
- Verzoeken: 19
We hebben dezelfde test uitgevoerd met een testserver in Londen:
- Prestatiescore: 92
- Paginagrootte: 905.8 KB
- Laadtijd: 1,50 s
- Verzoeken: 19
En hier zijn de resultaten van Google PageSpeed Insights:
- Desktopprestaties: 99
- Toegankelijkheid desktop: 100
- Desktop Best Practices: 92
- Desktop SEO: 67
- Mobiele prestaties: 93
- Mobiele toegankelijkheid: 100
- Mobiele Best Practices: 92
- Mobiele SEO: 71
Elementor Pagina Snelheid Tests
- Pingdom prestatiescore: 88 (testserver San Francisco)
- Paginagrootte: 2,5 MB
- Laadtijd: 1.93s
- Verzoeken: 48
En de resultaten van de Londense testserver:
- Prestatiescore: 87
- Paginagrootte: 2,5 MB
- Laadtijd: 1.97s
- Verzoeken: 48
Resultaten van Google PageSpeed Insights:
- Desktop prestaties: 94
- Toegankelijkheid desktop: 100
- Desktop Best Practices: 92
- Desktop SEO: 67
- Mobiele prestaties: 81
- Mobiele toegankelijkheid: 100
- Mobiele best practices: 92
- Mobiele SEO: 71
Gutenberg leverde in vrijwel alle gevallen een hogere prestatiescore, een kleinere paginagrootte en een snellere laadtijd, in combinatie met minder aanvragen. Dit kan echter komen doordat Elementor geavanceerdere blokontwerpen biedt en Gutenberg technisch gezien altijd naast Elementor wordt geïnstalleerd, zodat je in de praktijk met twee paginabouwers tegelijk zit opgescheept die de site mogelijk vertragen.
Hoe dan ook: beide bieden hoge snelheden. Het belangrijkste onderdeel van het behouden van acceptabele paginasnelheden is kiezen voor een managed, door een CDN aangedreven host zoals Kinsta.
Prijzen: Gutenberg vs Elementor
Je kunt zowel Gutenberg als Elementor gratis krijgen. Het belangrijkste verschil is dat Gutenberg helemaal gratis is, voor altijd. Elementor biedt een robuuste gratis versie van de paginabouwer en verschillende upgrades en add-ons voor degenen die geïnteresseerd zijn in meer geavanceerde features.
Prijzen Gutenberg
Gratis, omdat het de WordPress editor is en standaard in WordPress is ingebouwd.
Prijzen Elementor
Het merk Elementor biedt aanvullende producten en diensten, maar voor deze vergelijking beperken we de prijzen tot de pagebuilderplugin.
- Free pakket: $0 voor meer dan 40 gratis widgets, drag-and-drop functionaliteit en een API voor ontwikkelaars
- Essential pakket: $59 per jaar voor ondersteuning van 1 website met 100+ widgets, 300+ templates, de drag-and-drop thema-bouwer, WooCommerce winkelbouwer, landingspagina-bouwer, marketingtools, popup-bouwer en premium ondersteuning
- Expert pakket: $199 per jaar voor ondersteuning van 25 websites en alle features die in het Essential Plan worden genoemd
- Agency pakket: $399 per jaar voor alle functies die in de vorige plannen zijn genoemd, maar met ondersteuning voor 1.000 websites
Het lijkt in eerste instantie misschien alsof een “voor altijd gratis” plugin (zoals Gutenberg) de beste deal is. Maar de gratis versie van Elementor is gevuld met genoeg tools voor veel soorten projecten, en ze houden de premium pakketten redelijk geprijsd.
Wij zouden zeggen dat Elementor een betere waarde is dan Gutenberg, simpelweg omdat het een meer gestroomlijnde, krachtige paginabouwer is dan Gutenberg, en je kunt nog steeds veel van de features gratis krijgen. Maar als je het budget voor altijd op $0 moet houden, dan is Gutenberg het beste.
Compatibiliteit met thema’s en plugins: Gutenberg vs Elementor
Het is moeilijk om de compatibiliteit (of het gebrek daaraan) van pagebuilders te bepalen met de duizenden WordPress thema’s en plugins die je kan vinden. We kunnen echter wel kijken naar gebruikersbeoordelingen om erachter te komen of er opvallende compatibiliteitsproblemen zijn met populaire thema’s of plugins.
Gutenberg lijkt te werken met de meeste thema’s en plugins. Developers van externe thema’s en plugins moeten immers tegemoetkomen aan de paginabouwer, omdat Gutenberg standaard is ingebouwd in WordPress.
Uit ons onderzoek blijkt dat de meest voorkomende compatibiliteitsproblemen met Gutenberg ontstaan wanneer het wordt gecombineerd met andere pagebuilders op dezelfde website. We hebben ook gemerkt dat plugindevelopers een inhaalslag aan het maken zijn om Gutenberg blokken te produceren die gerelateerd zijn aan hun plugins. Het kan dus zijn dat sommige oudere, minder vaak bijgewerkte plugins geen Gutenberg blokken hebben.
Bij het schrijven van dit artikel zijn er ongeveer 12 open compatibiliteitsvragen in de WordPress.org forums, waarvan sommige gebruikersfouten lijken te zijn. Maar het is niet uit te sluiten dat je onverhoopt problemen kunt tegenkomen.
Elementor staat bekend om zijn goede compatibiliteit binnen de WordPress community. Het is echter een externe paginabouwer, dus het is verstandig om compatibiliteitstags (opmerkingen die uitleggen wanneer een plugin niet compatibel is) in de gaten te houden. En als je een thema zoekt, controleer dan altijd of het compatibel is met Elementor (als je dat gebruikt als paginabouwer).
Voor zowel Gutenberg als Elementor moet je letten op “multifunctionele” WordPress thema’s met starter templates. Die starter templates zijn ontworpen voor specifieke pagebuilders, dus eentje voor Gutenberg zal niet werken met Elementor en andersom. En sommige thema’s hebben helemaal geen starttemplates voor deze paginabouwers.
Backend vs frontend bewerken in Gutenberg en Elementor
Er is geen manier om content aan de voorkant van een website te bewerken met Gutenberg. Maar dat is juist het punt. Gutenberg streeft ernaar om de ervaring van het bewerken aan de frontend te combineren met de ervaring aan de backend, zodat je je aan één interface kunt houden.
Alle bewerkingen vinden bijvoorbeeld plaats aan de backend van WordPress, maar veel van de blokken worden volledig weergegeven voor het meest realistische beeld van wat je kunt verwachten als ze worden gepubliceerd.

Elementor is niet veel anders. Vroeger bood het zowel backend- als frontend-bewerking, maar uiteindelijk heeft het de bewerkingservaring in één module samengevoegd. Het is dus niet mogelijk om naar de frontend van je website te gaan en elementen te verslepen.
Elementor brengt je pagina’s en berichten echter wel naar zijn eigen editor aan de backend, die een mooie preview van de pagina aan de frontend bevat. Zo zie je precies wat er gebeurt als je iets verandert.

Tot slot hebben beide paginabouwers automatisch opslaan, samen met knoppen voor handmatig opslaan.
Klantenondersteuning: Gutenberg vs Elementor
Vaak krijg je alleen klantenondersteuning als je betaalt voor een paginabouwer. Tijdens ons onderzoek gold die aanname voor zowel Gutenberg als Elementor.
De standalone Gutenberg pagebuilder heeft geen directe klantenservicelijn om contact mee op te nemen. Je kunt echter wel problemen bespreken op het Gutenberg gebruikersforum. WordPress.com leden krijgen speciale klantenondersteuning, dus je zou hen kunnen vragen om te helpen met Gutenberg vragen. WordPress.org gebruikers zijn helaas aangewezen op forums en blogberichten om hun eigen onderzoek te voltooien.
De gratis Elementor plugin heeft een kennisbank en gebruikersforum.

Om e-mailondersteuning van een echt persoon te krijgen, moet je betalen voor Elementor Pro. Dat gezegd hebbende, er is een live chat module voor verkoopvragen.
Gutenberg vs Elementor: welke moet je kiezen?
Na jarenlange ervaring met het werken met WordPress gebruikers en een gedetailleerde vergelijking van Gutenberg vs Elementor, zijn we tot een aantal eindconclusies gekomen.
Dit zijn de belangrijkste punten:
- De features van Gutenberg zijn eenvoudiger dan die van Elementor. Ze zijn geweldig voor de basis van webdesign, maar krachtige gebruikers zullen de geavanceerde stijlinstellingen en contentblokken van Elementor willen.
- De gebruikersinterface van Gutenberg is ingebouwd in WordPress, terwijl die van Elementor altijd een externe plugin zal zijn. De gebruikerservaring is echter naadloos in Elementor, en het is veel moeilijker om een element simpelweg te verslepen in Gutenberg.
- Qua prestaties doen zowel Gutenberg als Elementor het goed. Dat bleek uit onze tests. Desondanks kun je te maken krijgen met vertragingen in de paginasnelheid. De belangrijkste manier om dat te omzeilen is met een kwaliteitshost zoals Kinsta.
- Gutenberg is altijd gratis, maar je zit vast aan wat je krijgt. Elementor heeft een krachtige gratis versie met de optie om te upgraden voor meer features en echte klantenondersteuning.
- Gutenberg en Elementor zijn compatibel met een groot aantal WordPress thema’s en plugins.
- Het bewerken aan de achterkant in Gutenberg biedt een visueel aantrekkelijke interface met snelle stylingopties. Bewerken aan de voorkant bestaat niet. Je kunt echter wel een live frontend weergave zien in de backend editor. Elementor biedt ook alleen bewerken aan de achterkant, maar met een echte preview die alles van de frontend laat zien.
- Gutenberg heeft sectietemplates, maar verder niets. Elementor zit vol met sectie-, website-, pagina-, header- en landingspaginatemplates, die allemaal een premium abonnement vereisen.
- De klantenondersteuning voor Gutenberg bestaat uit gebruikersforums en blogberichten die je erover kunt vinden. Betalende WordPress.com gebruikers kunnen hulp krijgen bij Gutenberg. Betalende Elementor gebruikers krijgen menselijke ondersteuning, terwijl gratis gebruikers toegang krijgen tot vele online bronnen, waaronder een kennisbank.
Samenvatting
Elke paginabouwer heeft zijn plaats. Elementor is voor meer ervaren gebruikers of degenen die een bibliotheek met paginatemplates nodig hebben. Gutenberg dient als de kant-en-klare pagebuilder op WordPress, met vereenvoudigde en eenvoudig te gebruiken stylingtools en instellingen, waardoor het perfect is voor het snel maken van content.
Bij het maken van een WordPress website heb je een krachtige host nodig die voor je klaarstaat. Bij Kinsta bieden we een reeks prestatie-geoptimaliseerde WordPress hostingpakketten voor al je Elementor of Gutenberg behoeften.