WordPress bestaat al meer dan 20 jaar en volgens W3Techs draaien 42,7% van alle websites op internet erop. Het heeft ook een marktaandeel van 62,5% voor content management systems (CMS) op websites.
Tegenwoordig zijn er veel programmeertalen en frameworks beschikbaar om gebruiksvriendelijke, krachtige websites te bouwen die veel sneller zijn dan WordPress, ongeacht welke optimalisatie je ook doet in je WordPress dashboard. Een voorbeeld is Next.js, een populair React framework.
Deze handleiding laat zien hoe je WordPress kunt gebruiken als een headless CMS, dat gegevens levert voor je Next.js applicatie. Het legt ook uit hoe je je Next.js code als een statische site kunt deployen op Kinsta’s gratis Statische Site Hosting dienst.
Begrijpen van headless WordPress
Headless WordPress verwijst naar het gebruik van WordPress alleen voor de backend mogelijkheden – het beheren en opslaan van inhoud – en het gebruik van een apart systeem, zoals Next.js, voor de frontend presentatie.
Deze ontkoppeling stelt developers in staat om de robuuste content management tools van WordPress te gebruiken en tegelijkertijd optimaal te profiteren van moderne frontend ontwikkelingsfuncties, zoals server-side rendering en statische site generatie in Next.js.
Je WordPress site voorbereiden
Voordat je in de Next.js ontwikkeling duikt, moet je WordPress site een beetje voorbereid worden om te dienen als een headless CMS.
Als je nog geen WordPress site hebt, kun je er eenvoudig een maken met Kinsta. Er zijn drie methoden om een WordPress site te bouwen met Kinsta:
- Maak een site op je lokale machine (misschien met behulp van onze DevKinsta tools) voordat je de site verplaatst naar onze servers
- Maak een site op afstand met behulp van het MyKinsta dashboard
- Maak een site op afstand met behulp van de Kinsta API
Als je eenmaal een WordPress site hebt, zijn er twee benaderingen voor het ophalen van gegevens uit je WordPress CMS in je frontend framework: WPGraphQL en REST API.
De REST API vergemakkelijkt het ophalen van gegevens in JSON format met behulp van JavaScript benaderingen zoals de Fetch API of de Axios bibliotheek. De REST API is ingebouwd in WordPress sinds versie 4.7, wat betekent dat er geen plugin nodig is om te werken. Maar om WPGraphQL te gebruiken, waarmee je kunt communiceren met je WordPress gegevens met GraphQL query’s, moet je de WPGraphQL plugin installeren.
Laten we voor deze handleiding de REST API gebruiken. Om je WordPress gegevens in een JSON format te krijgen, voeg je /wp-json/wp/v2 toe aan de URL van je WordPress site:
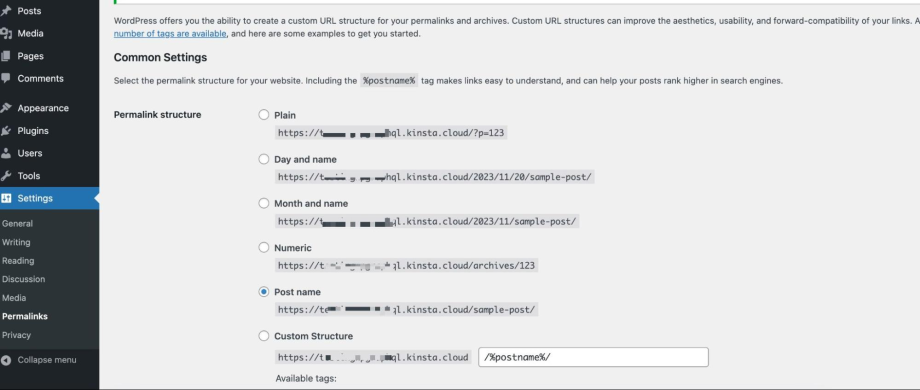
http://yoursite.com/wp-json/wp/v2Als de JSON API standaard niet is ingeschakeld wanneer je http://yoursite.com/wp-json bezoekt, kun je deze inschakelen door Permalinks te openen onder Settings in het WordPress dashboard en Post name of een andere keuze te selecteren, behalve Plain:

Dit werkt voor lokale en openbare WordPress sites en biedt endpoints voor inhoud waaronder berichten (posts), pagina’s, comments en media. Lees onze volledige gids voor de REST API voor meer informatie.
Je Next.js omgeving instellen
Next.js helpt developers om eenvoudig webapplicaties te bouwen, door de prestaties te verbeteren en de ontwikkelervaring te optimaliseren. Een van de belangrijkste functies is bestandsgebaseerde routering, die het maken van routes vereenvoudigt.
Next.js richt zich ook sterk op prestaties en biedt functies zoals automatische codesplitting, waarmee alleen de benodigde JavaScript voor elke pagina wordt geladen, waardoor de laadtijd aanzienlijk wordt verkort.
Om een Next.js project op te zetten, kun je het volgende commando uitvoeren en de standaardreacties gebruiken:
npx create-next-app@latest nextjs-wp-demoVoor deze handleiding kun je onze Git Quickstart template gebruiken door deze stappen te volgen:
- Bezoek de GitHub repository van dit project.
- Selecteer Use this template > Create a new repository om de starter code naar een repository binnen je GitHub account te kopiëren (vink het vakje aan om alle branches mee te nemen).
- Haal het repository naar je lokale computer en schakel over naar de starter-files branch met het commando:
git checkout starter-files.
- Installeer de benodigde dependencies door het commando
npm installuit te voeren.
Zodra de installatie is voltooid, start je het project op je lokale computer met npm run dev. Hierdoor wordt het project beschikbaar op http://localhost:3000/.

Het project begrijpen
De App Router is geïntroduceerd in Next.js 13 en vervangt de bestaande pages directory voor routing. Routing met de App Router houdt ook in dat je mappen aanmaakt in de app directory. Vervolgens nest je een page.js bestand in de juiste map om je route te definiëren.
In dit project is app de hoofdmap waar je mee werkt en vind je de volgende bestandsstructuur.
/
|-- /app
|-- /blog
|-- /[postId]
|-- page.js
|-- page.js
|-- globals.css
|-- layout.js
|-- navbar.js
|-- page.jsEr worden drie pagina’s gemaakt: de startpagina om basisinformatie weer te geven, de blogpagina om alle berichten van je WordPress CMS weer te geven en de dynamische pagina ([postId]/page.js) om afzonderlijke berichten weer te geven.
Je zult ook de navbar.js component zien, die wordt geïmporteerd in het layout.js bestand om een layout te maken voor het project.
Gegevens ophalen van WordPress naar Next.js
Met de WordPress REST API kun je berichten, pagina’s en custom berichttypen ophalen door HTTP verzoeken te sturen naar specifieke endpoints.
Laten we een fetch verzoek doen in het blog/page.js bestand om alle berichten in je WordPress CMS op te halen en vervolgens een verzoek doen om elk bericht dynamisch op te halen in het blog/[postId]/page.js op basis van de doorgegeven id parameter.
Voordat we deze verzoeken doen, is het een goed gebruik om je JSON API adres toe te voegen aan een omgevingsvariabele. Deze aanpak zorgt ervoor dat je API basis URL gemakkelijk configureerbaar is en niet vastgecodeerd in meerdere bestanden.
Maak een .env bestand in de root van je Next.js project en voeg het volgende toe:
NEXT_PUBLIC_WORDPRESS_API_URL=https://yoursite.kinsta.cloud/wp-json/wp/v2Zorg ervoor dat je de URL vervangt door de JSON API van je site. Voeg ook .env toe aan je .gitignore bestand zodat het het bestand niet naar je Git provider pusht.
Alle berichten ophalen van WordPress naar Next.js
Om alle berichten van je WordPress site op te halen, maak je een asynchrone functie met de naam getPosts in je blog/page.js bestand. Deze functie gebruikt de Fetch API om een GET verzoek te doen naar het /posts endpoint van je WordPress REST API.
async function getPosts() {
const response = await fetch(
`${process.env.NEXT_PUBLIC_WORDPRESS_API_URL}/posts`
);
const posts = await response.json();
return posts;
}Na ontvangst van de respons wordt de respons omgezet naar JSON en wordt er een array van postobjecten opgebouwd. Deze posts kunnen worden weergegeven in je Next.js applicatie, zodat je een dynamische lijst van blogberichten krijgt die rechtstreeks van WordPress zijn opgehaald.
const BlogPage = async () => {
const posts = await getPosts();
return (
<div className="blog-page">
<h2>All Blog Posts</h2>
<p>All blog posts are fetched from WordPress via the WP REST API.</p>
<div className="posts">
{posts.map((post) => {
return (
<Link href={`/blog/${post.id}`} className="post" key={post.id}>
<h3>{post.title.rendered}</h3>
<p
dangerouslySetInnerHTML={{ __html: post.excerpt.rendered }}
></p>
</Link>
);
})}
</div>
</div>
);
};Maak een asynchrone call in de Next.js paginacomponent getPosts om de berichten op te halen. Vervolgens map je de array van posts en render je title en excerpt van elke post in een <Link> component.
Dit geeft niet alleen de berichten weer, maar omhult ze ook met een link die navigeert naar een gedetailleerde weergave van het bericht. Dit wordt bereikt door gebruik te maken van Next.js’s bestandsgebaseerde routing, waarbij de post-ID wordt gebruikt om het URL pad dynamisch te genereren.
Dynamisch berichten ophalen van WordPress naar Next.js
In de bovenstaande code is elk bericht verpakt in een link die gebruikers moet helpen om naar een gedetailleerde weergave van het bericht te navigeren.
Voor pagina’s met individuele berichten gebruik je dynamische routing in Next.js om een pagina te maken die een enkel bericht ophaalt en weergeeft op basis van zijn ID. Een dynamische pagina [postID]/page.js is al gemaakt in de stater-bestanden code.
Maak een getSinglePost functie, vergelijkbaar met getPosts, om een enkele post op te halen met de post-ID als parameter.
async function getSinglePost(postId) {
const response = await fetch(
`${process.env.NEXT_PUBLIC_WORDPRESS_API_URL}/posts/${postId}`
);
const post = await response.json();
return post;
}In de dynamische paginacomponent haal je de post-ID uit de URL-parameters, roep je getSinglePost aan met deze ID en render je de inhoud van de post.
const page = async ({ params }) => {
const post = await getSinglePost(params.postId);
// ... the rest of the page code
};Je kunt dan de pagina vullen met de opgehaalde gegevens:
const page = async ({ params }) => {
const post = await getSinglePost(params.postId);
if (!post) {
return <div>Loading...</div>;
}
return (
<div className="single-blog-page">
<h2>{post.title.rendered}</h2>
<div className="blog-post">
<p> dangerouslySetInnerHTML={{ __html: post.content.rendered }}></p>
</div>
</div>
);
};Je hebt toegang tot de volledige code op onze GitHub repository.
Gratis deployen van je Next.js applicatie naar Kinsta
Kinsta’s Statische Site Hosting dienst biedt de mogelijkheid om tot 100 statische sites gratis te hosten.
Deze service host alleen statische bestanden. Als je een statische site generator zoals Next.js gebruikt, kun je opties configureren die je project vanuit GitHub bouwen en de statische bestanden naar Kinsta deployen.
Statische rendering in Next.js
Om een statische uitvoer in te schakelen in Next.js versie 13 hierboven, verander je de output modus in next.config.js:
const nextConfig = {
output: 'export',
};Wanneer je nu je project bouwt, wordt er van Next.js verwacht dat het een out folder produceert die de HTML, CSS en JavaScript assets voor je applicatie bevat.
Vanaf versie 13 ondersteunt Next.js het starten als een statische site, en dan later optioneel upgraden om functies te gebruiken die een server nodig hebben. Wanneer je serverfuncties gebruikt, zal het bouwen van je pagina’s geen statische pagina’s genereren.
In de dynamische route bijvoorbeeld, worden deze gegevens dynamisch opgehaald. Je moet alle berichten statisch kunnen genereren. Dit kan met de functie generateStaticParams.
De functie wordt gebruikt in combinatie met dynamische route segmenten om statisch routes te genereren tijdens het bouwen in plaats van on-demand tijdens het opvragen. Wanneer je bouwt, wordt generateStaticParams uitgevoerd voordat de bijbehorende layouts of pagina’s worden gegenereerd.
Gebruik in [postID]/page.js de functie generateStaticParams om alle postroutes te krijgen:
export async function generateStaticParams() {
const response = await fetch(
`${process.env.NEXT_PUBLIC_WORDPRESS_API_URL}/posts`
);
const posts = await response.json();
return posts.map((post) => ({
postId: post.id.toString(),
}));
}Wanneer je het build commando uitvoert, zal je Next.js project nu een out directory genereren met de statische bestanden.
Next.js deployen naar Kinsta Statische Site Hosting
Push je codes naar de Git provider van je voorkeur (Bitbucket, GitHub of GitLab). Volg vervolgens deze stappen om je Next.js statische site te deployen naar Kinsta:
- Log in of maak een account aan om je MyKinsta dashboard te bekijken.
- Autoriseer Kinsta met je Git provider.
- Klik op Statische Sites op de linker zijbalk, klik dan op Site toevoegen.
- Selecteer de repository en de branch waarvan je wilt deployen.
- Geef je site een unieke naam.
- Voeg de bouwinstellingen toe in het volgende formaat:
- Build commando:
npm run build - Node versie:
18.16.0 - Publish directory:
out
- Build commando:
- Klik ten slotte op Site maken.
En dat is het! Je hebt nu binnen een paar seconden een gedeployde site. Je krijgt een link waarmee je naar de gedeployde versie van je site kunt gaan. Als je wilt, kun je later je eigen domein en SSL-certificaat toevoegen.
Als alternatief voor statische site hosting kun je ervoor kiezen om je statische site te deployen met Kinsta’s Applicatie Hosting dienst, die meer flexibiliteit biedt bij het hosten, een breder scala aan voordelen en toegang tot robuustere features – zoals schaalbaarheid, aangepaste implementatie met behulp van een Dockerfile en uitgebreide analytics met real-time en historische gegevens. Je hoeft je Next.js project ook niet te configureren voor statische rendering.
Samenvatting
In dit artikel heb je geleerd hoe je headless WordPress kunt gebruiken in een Next.js project om berichten dynamisch op te halen en weer te geven. Deze aanpak maakt een naadloze integratie van WordPress content in Next.js applicaties mogelijk en biedt een moderne en dynamische webervaring.
Het potentieel van de headless CMS API gaat verder dan alleen berichten; het maakt het mogelijk om pagina’s, reacties, media en meer op te halen en te beheren.
Bovendien hoeft het hosten van je WordPress CMS naast je frontend frameworks geen gedoe te zijn. Met Kinsta’s MyKinsta dashboard krijg je een uniform platform om je WordPress websites, applicaties, databases en statische sites eenvoudig te beheren.