CSS is niet alleen meer om sites er mooi uit te laten zien. Het heeft zich ontwikkeld tot een hulpmiddel dat websites tot leven brengt met bewegingen en interacties die ooit voor onmogelijk werden gehouden.
Deze gids is er dan ook op gericht om je op weg te helpen met drie krachtige functies in het bijzonder: overgangen, animaties en transformaties. Het begrijpen en gebruiken van deze geavanceerde technieken is essentieel voor webdesigners en developers die verder zijn dan de basisbeginselen van CSS en websites willen maken die opvallen — en de tand des tijds doorstaan.
Tijdens je reis door deze handleiding zul je waardevolle vaardigheden opdoen om je webprojecten te laten opvallen. En hopelijk zul je ook wat inspiratie opdoen!
Geavanceerde CSS overgangen
Geavanceerde CSS overgangen maken UI-elementen interactief, aantrekkelijk en zien er natuurlijk mooi uit. Stel je voor dat je een knop op je site hebt. Normaal gesproken staat hij daar gewoon, maar met CSS overgangen verandert hij soepel van kleur of wordt hij iets groter als iemand er met de muis overheen gaat.
Het concept draait om het idee van interpolatie – vloeiende overgang tussen verschillende toestanden van een CSS properties.
Om deze effecten te creëren, zijn er verschillende CSS properties waarmee je vertrouwd moet raken:
- Overgangsproperties: Deze omvatten het specificeren van de properties die je wilt animeren (zoals
background-colorofopacity), het instellen van de duur van de overgang en het bepalen van detransition-timing-function(zoalsease-inoflinear), die dicteert hoe de overgang vordert tijdens de duur. - Timingfuncties: Deze zijn een must omdat ze de versnelling en vertraging van de overgang regelen. Een van de meest veelzijdige opties hier is de functie
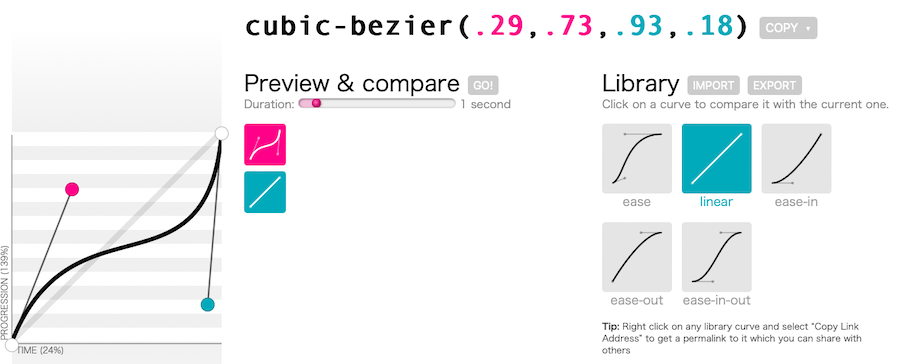
cubic-bezier. Met deze functie kun je aangepaste snelheidscurves maken, waardoor je volledige controle hebt over het tempo van je overgang. Het kan in het begin een beetje lastig zijn, maar gereedschappen zoals kubus-bezier maken het gemakkelijker om deze curven te visualiseren en te maken.

Hier is een eenvoudig voorbeeld om te illustreren hoe je dit zou kunnen gebruiken in je CSS:
.my-element {
transition-property: opacity;
transition-duration: 0.5s;
transition-timing-function: cubic-bezier(0.17, 0.67, 0.83, 0.67);
}
In dit fragment verandert .my-element zijn ondoorzichtigheid met een unieke snelheidscurve die wordt gedefinieerd door de functie cubic-bezier. Deze curve dicteert een specifiek soort beweging, zoals langzaam beginnen, versnellen en dan weer vertragen naar het einde toe.
Door transition-timing-function te gebruiken met aangepaste waarden, kun je je webelementen laten bewegen op een manier die natuurlijker, dynamischer of gewoon anders aanvoelt dan standaard. Het is een geweldig hulpmiddel om wat persoonlijkheid en finesse toe te voegen aan je webanimaties.
Als het gaat om geavanceerde technieken, zijn hier een paar om te overwegen:
- Combineren van meerdere properties: Waarom genoegen nemen met het animeren van slechts één ding? Met CSS kun je meerdere properties op een rij zetten en ze allemaal tegelijk animeren. Dit is perfect om lagen toe te voegen aan je animatie.
- Gesynchroniseerde animaties: Je kunt ook verschillende properties op een rij zetten om in hetzelfde tempo te bewegen, waardoor je een meer gecoördineerd effect creëert.
- Nested overgangen: Pas overgangen toe op elementen binnen een container. Op deze manier gedragen de child-elementen zich zoals jij wilt als je interactie hebt met de container.
Zorg ervoor dat deze animaties er niet alleen goed uitzien, maar ook soepel lopen, vooral op minder krachtige apparaten. Het gebruik van properties als transform en opacity is een slimme zet omdat ze gemakkelijker zijn voor je browsers en de prestaties niet te veel beïnvloeden.
Bovendien helpt de property will-change je browser om zich voor te bereiden op de actie, zodat alles soepel verloopt.
Dit is een laatste opmerking om ervoor te zorgen dat dit overal werkt: browsers kunnen kieskeurig zijn. Het gebruik van vendor prefixes helpt ervoor te zorgen dat je coole overgangen werken in verschillende browsers. Het is een beetje extra werk, maar tools zoals autoprefixers kunnen dit voor je doen, zodat alles probleemloos verloopt.
Transformaties in CSS
CSS transformaties zijn een geweldige manier om je webontwerpen interessanter te maken. Ze kunnen natuurlijk worden gebruikt om dingen te verplaatsen, maar ze kunnen ook het hele gevoel van een pagina veranderen. De property transform is hier de belangrijkste speler.
Deze is veelzijdig en kan elementen van de ene plek naar de andere verplaatsen, zoals een afbeelding over het scherm schuiven of de grootte ervan veranderen – denk aan iets dichterbij of verder weg laten lijken, net als in- of uitzoomen op een foto. En als je het een beetje gek wilt doen, kun je zelfs elementen laten ronddraaien.
Echt indrukwekkend wordt het als je 3D transformaties toevoegt aan je pagina. Met functies als translate3d, scale3d en rotate3d kunnen elementen van het scherm springen en zo een meeslepende ervaring creëren in de browser.
Neem bijvoorbeeld het flipping card effect. Dit is een grappige functie waarbij de ene kant van een kaart bepaalde informatie toont en wanneer de kaart omdraait, wordt er nieuwe inhoud getoond op de andere kant. Dit interactieve element kan enorm de aandacht van je bezoekers trekken.
De sleutel tot dit effect is een effectief gebruik van de property backface-visibility. Dit zorgt ervoor dat de achterkant van de kaart verborgen blijft totdat het de bedoeling is dat hij gezien wordt.
Maar waarom zou je het hierbij laten? Als je deze transformaties combineert met overgangen en animaties, kun je zoveel meer uit je CSS halen. Je kunt een knop hebben die elegant groter wordt als je er met de muis overheen gaat of een pictogram dat speels over het scherm beweegt. Deze dynamische veranderingen voegen een vloeiende kwaliteit toe aan je webpagina-elementen, waardoor de gebruikerservaring nog boeiender wordt.
Designmodo biedt verschillende prachtige voorbeelden hiervan. Eerst zie je de CSS voor 3D transformaties uitgesplitst. Daarna kun je de code in actie zien:

Container queries
Container queries zijn een ander aspect van CSS dat het ontdekken waard is. Hiermee kun je elementen stijlen op basis van de grootte van hun container in plaats van de hele schermgrootte. Zie het zo: je hebt een doos en je wilt dat de dingen erin er goed uitzien, hoe groot of klein de doos ook is. Container queries zijn daar perfect voor.
Ze zijn superhandig als je wilt dat verschillende onderdelen van je webpagina, zoals zijbalken of kaarten, er anders uitzien afhankelijk van hoeveel ruimte ze hebben. Elk onderdeel krijgt zijn eigen stijl, onafhankelijk van de rest van de pagina.
Hier volgt een kort overzicht van hoe je ze kunt gebruiken:
- Stel de container in: Vertel CSS eerst welk deel van je pagina een container is. Dit doe je met properties als
container-typeencontainer-name. - Schrijf je queries: Net als media queries, maar dan voor containers. Je schrijft een regel die zegt: “Hé, als mijn container minstens zo breed is, maak dan deze stijlwijzigingen.”
Zo ziet de basiscode hiervoor eruit:
@container (min-width: 300px) {
.component {
/* styles */
}
}In dit voorbeeld worden stijlen binnen de klasse .component toegepast wanneer de container een minimale breedte van 300px bereikt.
Nu kunnen container queries worden gebruikt in verschillende scenario’s, zoals:
- Responsieve zijbalken en footers: De breedte en layout van zijbalken of footers aanpassen op basis van de containergrootte.
- Responsieve kaarten: Het veranderen van de layout of stijl van kaarten in een grid of flexbox layout op basis van de breedte van hun container.
Hoewel container queries worden ondersteund door de belangrijkste browsers, waaronder Chrome, Firefox, Safari en Edge, is het nog steeds een goede gewoonte om ze te gebruiken als een progressieve verbetering. Begin met basisstijlen voor browsers die geen ondersteuning bieden en verbeter ze voor browsers die container queries ondersteunen.
Flexbox gebruiken voor verticale uitlijning
Flexbox is een ongelooflijk handig hulpmiddel in CSS, vooral als het gaat om verticaal uitlijnen. Hoewel het al een tijdje bestaat, is het nog steeds super relevant, vooral voor het uitlijnen van items langs de dwarsas (die, afhankelijk van je layout, verticaal kan zijn).
Align-items gebruiken voor verticaal uitlijnen
Met de property align-items in Flexbox kun je items verticaal uitlijnen binnen een container. Het werkt als je flexbox een flex-direction van rijen heeft. Met deze property kun je bepalen hoe alle children van een flexcontainer worden uitgelijnd langs de dwarsas.
Als je bijvoorbeeld een heleboel items in een flexcontainer hebt en je wilt ze allemaal verticaal gecentreerd hebben, dan gebruik je align-items: center;. Dit zijn de belangrijkste opties die je hebt met align-items:
flex-start: Lijnt items uit aan het begin van de container.flex-end: Lijnt items uit aan het einde van de container.center: Centreert items in de container.baseline: Lijnt items uit op basis van hun basislijn.stretch: Strekt items uit om de container te vullen (standaard gedrag).
Align-self gebruiken voor individuele controle
Hoewel align-items geweldig is voor het uitlijnen van alle items in een container, wil je soms slechts één item anders uitlijnen. Daarom is align-self zo handig. Met deze property kun je de waarde align-items overschrijven voor individuele flexitems. Het accepteert dezelfde waarden als align-items.
Stel bijvoorbeeld dat je een flex container hebt met align-items: center;, maar er is één item dat je aan het begin wilt uitlijnen. Je kunt align-self: flex-start; toepassen op dat specifieke item. Het is een geweldige manier om de uitlijning van individuele items nauwkeurig te regelen.
Het kan echter handig zijn om dit in actie te zien.
Stel, je ontwerpt een navigatiebalk met een logo, een aantal links en een zoekbalk. Je wilt de links gecentreerd hebben, het logo bovenaan en de zoekbalk onderaan.
Dit is hoe je het zou kunnen doen:
.nav-container {
display: flex;
flex-direction: row;
align-items: center;
}
.logo {
align-self: flex-start;
}
.search-bar {
align-self: flex-end;
}In dit voorbeeld is de .nav-container een flexcontainer waarvan de items over het algemeen gecentreerd zijn. Het logo en de zoekbalk wijken echter af van deze algemene regel en worden respectievelijk aan het begin en het einde van de container uitgelijnd.
Moderne kleurfuncties in CSS
Moderne kleurfuncties in CSS zijn aanzienlijk geëvolueerd en bieden meer verfijnde manieren om kleuren te definiëren en te manipuleren in webdesign. Laten we eens kijken naar een aantal van deze functies:
1. rgb() en rgba()
De functie rgb() is een traditionele manier om kleuren te definiëren met behulp van de kanalen Red, Green en Blue. Elk kanaal kan een waarde hebben tussen 0 en 255. De variant rgba() voegt een alfakanaal toe voor ondoorzichtigheid, waarbij 1 volledig ondoorzichtig is en 0 volledig transparant.
Het zou er ongeveer zo uit moeten zien:
.example {
color: rgb(255, 0, 0); /* Red */
background-color: rgba(255, 0, 0, 0.5); /* Semi-transparent red */
}2. hsl() en hsla()
hsl() geeft kleuren weer in termen van Hue, Saturation en Lightness, waardoor het intuïtiever wordt om kleurvariaties te selecteren. Net als rgba() bevat hsla() een alfakanaal voor ondoorzichtigheid. Zoals dit:
.example {
color: hsl(120, 100%, 50%); /* Green */
background-color: hsla(120, 100%, 50%, 0.3); /* Semi-transparent green */
}3. oklch() en oklab()
oklch() en oklab() zijn recentere toevoegingen aan de CSS kleurfuncties. Ze zijn gebaseerd op de CIELAB kleurruimte, die is ontworpen om perceptueel uniform te zijn. Dit betekent dat veranderingen in kleurwaarden beter overeenkomen met veranderingen die worden waargenomen door het menselijk oog.
Nu specifiek:
oklab()wordt gebruikt voor het definiëren van kleuren in een perceptueel uniforme ruimte.oklch()is vergelijkbaar, maar gebruikt cilindrische coördinaten (lightness, chroma en hue).
Met deze functies kun je kleuren nauwkeuriger en intuïtiever manipuleren, vooral voor taken als het maken van vloeiende kleurverlopen. Zo zou dat er in code uit kunnen zien:
.example {
color: oklch(75%, 0.25, 250); /* A color in oklch */
background-color: oklab(0.623, 0.172, -0.079); /* A color in oklab */
}Geavanceerde kleurenschema’s gebruiken
Met deze functies, vooral de meer geavanceerde oklch() en oklab(), kun je ingewikkelde kleurenschema’s implementeren die visueel consistent en aantrekkelijk zijn. Ze bieden meer controle over hoe kleuren worden weergegeven en waargenomen, zodat je ontwerpen zowel esthetisch aantrekkelijk als toegankelijk zijn.
Als je deze kleurfuncties combineert met CSS functies zoals custom properties (CSS variabelen) en berekeningen, kun je dynamische en flexibele kleursystemen ontwikkelen die zich aanpassen aan verschillende thema’s, toestanden en omgevingen.
Omdat webstandaarden en browserondersteuning voor deze functies blijven veranderen, kan het omarmen van deze moderne kleurfuncties het visuele ontwerp en de gebruikerservaring van je webprojecten aanzienlijk verbeteren.
Tekst rond afbeeldingen buigen
De CSS property shape-outside biedt een creatieve manier om tekst rond afbeeldingen te wikkelen, wat bijdraagt aan meer dynamische en visueel interessante layouts en meer geavanceerde styling van afbeeldingen.
Hiermee kun je een vorm definiëren waaromheen inline inhoud moet worden gewikkeld. Dit is handig om tekst om afbeeldingen te wikkelen in een niet-rechthoekige vorm, waardoor layouts ontstaan die organischer en visueel boeiender zijn dan de standaard rechthoekige tekstomloop.
Hoe werkt het?
Je kunt verschillende vormen definiëren, zoals cirkels, ellipsen en veelhoeken, of zelfs het alfakanaal van een afbeelding gebruiken om de vorm te bepalen.
De property shape-outside is meestal van toepassing op zwevende elementen. En als je een afbeelding zweeft en een shape-outside toepast, wikkelt de tekst eromheen volgens de gedefinieerde vorm.
Hier is een eenvoudig voorbeeld van het gebruik van shape-outside met een cirkel:
.image {
float: left;
shape-outside: circle(50%);
width: 200px;
height: 200px;
margin-right: 15px;
}In dit voorbeeld wordt de klasse .image toegepast op een afbeeldingselement. Het zweeft naar links en de shape-outside: circle(50%); creëert een cirkelvorm waar de tekst omheen wikkelt. Het effectieve gebruik van shape-outside kan nieuwe mogelijkheden openen in je ontwerpen, omdat het tekst laat vloeien rond complexe vormen, waardoor het mogelijk wordt om magazine-achtige layouts en visueel rijke webpagina’s te maken.
CSS overvloeimodi
CSS overvloeimodi bieden een krachtige manier om kleuren en afbeeldingen te mengen, waardoor unieke visuele effecten ontstaan die ook je ontwerpen kunnen verbeteren. Met deze overvloeimodi kun je boeiende teksteffecten, overlappende afbeeldingen en ingewikkelde achtergrondpatronen maken. Om background-blend-mode te gebruiken, laten we eerst eens bespreken wat het doet. Deze property wordt gebruikt om te definiëren hoe de achtergrondafbeeldingen en -kleur van een element in elkaar moeten overvloeien. Als je bijvoorbeeld een achtergrondafbeelding en een achtergrondkleur hebt, kun je ze mengen met verschillende overvloeimodi zoals vermenigvuldigen, scherm, overlay, enz. Zo zou de code eruit kunnen zien:
.element {
background-image: url('image.jpg');
background-color: blue;
background-blend-mode: multiply;
}Nu werkt mix-blend-mode door de inhoud van een element (inclusief afbeeldingen en tekst) te mengen met de achtergrond. Dit is vooral handig voor teksteffecten of het overlappen van een afbeelding over een andere. Zoals dit:
<
.element {
mix-blend-mode: screen;
}Populaire overvloeimodi
Ter referentie zijn hier een paar van de populairste overvloeimodi die je moet kennen om dit effect goed te kunnen gebruiken:
- Multiply: Vermenigvuldigt de kleuren van de overvloeilaag en de basislaag, wat resulteert in een donkerdere kleur.
- Screen: Maakt de kleuren lichter, het tegenovergestelde van vermenigvuldigen. Dit is handig voor het maken van lichteffecten.
- Overlay: Combineert de mengmodi multiplyen screen. Lichte delen van de afbeelding worden lichter en donkere delen worden donkerder.
- Darken en lighten: Selecteert respectievelijk de donkerdere of lichtere kleur.
- Color dodge en color burn: Maak de basiskleur lichter of donkerder om de overvloeikleur te weerspiegelen.
- Difference en exclusion: Gebruikt voor het maken van meer artistieke en omgekeerde kleureffecten.
Aanpassen aan gebruikersvoorkeuren
Aanpassen aan gebruikersvoorkeuren in webdesign is een cruciaal aspect van het maken van toegankelijke en gebruiksvriendelijke websites. CSS media queries voor voorkeuren zoals prefers-color-scheme en prefers-reduced-motion spelen een belangrijke rol in dit proces.
Laten we deze concepten eens verkennen.
Prefers-color-scheme
Deze media query wordt gebruikt om te detecteren of de gebruiker het systeem heeft gevraagd om een licht of donker kleurthema te gebruiken. Het is een handige manier om een donkere modus te implementeren in het ontwerp van een website.
Je kunt prefers-color-scheme gebruiken om verschillende stijlen te specificeren voor lichte en donkere modi.
Bijvoorbeeld:
/* Default light mode styles */
body {
background-color: white;
color: black;
}
/* Dark mode styles */
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}In bovenstaand fragment zijn de standaard stijlen van toepassing op de lichte modus, terwijl de stijlen in de @media query van toepassing zijn wanneer de gebruiker de voorkeur geeft aan een donker kleurenschema.
Prefers-reduced-motion
Deze media query is ontworpen om te detecteren of de gebruiker het systeem heeft gevraagd om de hoeveelheid animatie of beweging die het gebruikt te minimaliseren. Het is essentieel voor gebruikers die last hebben van bewegingsziekte of vestibulaire stoornissen.
Je kunt prefers-reduced-motion gebruiken om animaties en overgangen te verminderen of te verwijderen:
/* Standard animations */
.animate {
transition: transform 0.3s ease;
}
/* Reduced motion */
@media (prefers-reduced-motion: reduce) {
.animate {
transition: none;
}
}Hier zie je dat animaties worden uitgeschakeld als de gebruiker een voorkeur heeft aangegeven voor minder beweging.
Het opnemen van prefers-color-scheme en prefers-reduced-motion in je CSS is een stap in de richting van een meer inclusief en gebruiksvriendelijk web, en zorgt ervoor dat je site toegankelijk en comfortabel is voor een breed scala aan gebruikers met verschillende behoeften en voorkeuren.
Gebruiken van de :is() en :where() pseudo-selectors
De :is() en :where() pseudo-selectors in CSS zijn geavanceerde hulpmiddelen voor het beheren van specificiteit en het vereenvoudigen van complexe selectorketens. Laten we eens kijken hoe ze werken en wat voorbeelden uit de praktijk bekijken.
:is() pseudo-selector
Met deze selector kun je meerdere elementen targeten met een enkele regel en verminder je de herhaling van soortgelijke selectors. De specificiteit van de :is() pseudoklasse is de specificiteit van de meest specifieke selector in zijn argumenten.
/* Selects any paragraph or heading inside an article */
article :is(h1, h2, h3, p) {
color: blue;
}:where() pseudo-selector
Deze lijkt op :is(), maar heeft een belangrijk verschil. :where() heeft altijd een specificiteit van nul. Dit maakt het nuttig voor het overschrijven van stijlen zonder de specificiteit te verhogen. In het gebruik zou het er ongeveer zo uit kunnen zien:
/* Selects any paragraph or heading, but with no added specificity */
:where(article, section) p {
margin-bottom: 1em;
}Met :is() en :where() kun je flexibelere en beter te onderhouden stylesheets maken, vooral als je te maken hebt met complexe ontwerpen. Deze pseudo-selectors kunnen bijvoorbeeld nuttig in de volgende use cases:
- Geneste selectors vereenvoudigen: Ze kunnen diep geneste selectors of gegroepeerde selectors vereenvoudigen, waardoor je CSS leesbaarder en gemakkelijker te onderhouden wordt.
- Stijlen overschrijven:
:where()is geweldig voor het maken van basisstijlen die gemakkelijk overschreven kunnen worden zonder je zorgen te maken over specificiteit. - Stijlen hergebruiken: Beide pseudo-selectors maken meer modulaire en herbruikbare stijlen mogelijk, omdat je verschillende elementen kunt groeperen onder een enkele regel.
Voor een praktische toepassing hiervan in actie, stel je een navigatiemenu voor met verschillende secties. Je kunt :is() gebruiken om alle links in het menu uniform te stijlen, ongeacht hun nestniveau, als volgt:
nav :is(ul, ol, div) > li > a {
padding: 10px;
color: white;
}Samenvatting
Van de elegantie van CSS overgangen die gebruikersinterfaces tot leven brengen tot de kracht van 3D transformaties, hopelijk heb je nu een beter begrip van enkele van de meer geavanceerde CSS technieken die beschikbaar zijn in 2024 en verder.
Deze gids belicht deze geavanceerde technieken en onderstreept het belang ervan bij het maken van responsieve, gebruiksvriendelijke en visueel aantrekkelijke webontwerpen. En welke je ook besluit te gebruiken, vergeet niet om bij alles wat je doet prioriteit te geven aan toegankelijkheid en CSS performance.
Gebruik jij op dit moment een van deze geavanceerde CSS technieken? Heb je aanbevelingen voor anderen om te proberen? Laat het ons gerust weten.