WordPress 6.4 staat gepland voor release op 7 november en het is tijd om de meest opmerkelijke features en verbeteringen te verkennen die in de nieuwe WordPress versie zullen worden geleverd.
De meest interessante toevoegingen zijn onder andere blokhooks, verbeterde organisatie van patterns, een opnieuw ontworpen en verbeterd commando-palet, wijzigingen aan bijlagenpagina’s, een lightbox-effect voor afbeeldingen en verschillende verbeteringen aan de schrijfworkflow.
Het beter laden van templates, efficiëntere strategieën voor het laden van scripts en andere prestatieverbeteringen zullen je WordPress website sneller laten draaien, waar verbeteringen aan de List View en verschillende upgrades aan de beheerdersinterface deze bruikbaarder en toegankelijker zullen maken.
WordPress 6.4 geeft je ook een nieuw standaardthema met enorm veel kant-en-klare patterns en templates die je bewerkingsproces zullen stroomlijnen.
Genoeg om over te praten dus! Hoog tijd dus om eens te kijken naar wat er nieuw is in WordPress 6.4.
Blokhooks
Blokhooks of block hooks, voorheen auto-inserting blocks genoemd, stellen plugins in staat om automatisch te communiceren met de Gutenberg Editor.
Om precies te zijn: dankzij blokhooks kan een blok automatisch op een specifieke positie worden geplaatst wanneer een ander blok wordt toegevoegd aan de inhoud.
Twee principes bepalen hoe blokhooks moeten werken:
- De gebruiker moet niet gevraagd worden om het blok handmatig in de editor in te voegen en het invoegen van het blok in de frontend moet onmiddellijk gebeuren na het activeren van de plugin die het gehookte blok levert. Het uitschakelen van de plugin zou het blok automatisch moeten verwijderen.
- Het blok moet zichtbaar zijn in de editor en de gebruiker moet controle hebben over het automatisch invoegen.
Om rekening te houden met beide principes en om de informatie in de code te behouden, werken gehookte blocks alleen in ongewijzigde templates en template parts en in patterns die zijn aangeleverd door thema’s, gekopieerd uit de Pattern Directory of geregistreerd met de register_block_pattern functie. Ze werken niet in de content van posts, gewijzigde templates en template parts en door gebruikers gemaakte patterns.
Bovendien waarschuwt de notitie:
vanaf WordPress 6.4 kun je niet automatisch blokken invoegen die een opslagfunctie hebben, anders treden er blokvalidatiefouten op. In spreektaal betekent dit dat blokhooks werken met dynamische blokken, niet met statische blokken.
Lees meer over statische en dynamische blokken.
Je kunt blokhooks op twee manieren implementeren: met het block.json bestand of met het nieuwe hooked_block_types filter.
Blokken hooken via block.json
Het gebruik van block.json is de snelle en gemakkelijke manier om een extern blok te hooken, maar het biedt geen grote flexibiliteit, wat betekent dat een blok dat automatisch wordt ingevoegd via block.json onvoorwaardelijk aan alle instanties van het doel zal worden gekoppeld.
Je kunt “aangehaakte” blokken toevoegen met de nieuwe property blockHooks, die een object van sleutel/waardeparen aanneemt, waarbij de sleutel de naam is van het blok waar je op wilt inhaken en de waarde de positie ten opzichte van het doelblok specificeert.
Je kunt een van de volgende posities instellen:
beforevoor het doelblokafterna het doelblokfirstChildeerste child van het doelcontainerbloklastChildlaatste child van het doelcontainerblok
Je kunt bijvoorbeeld op deze manier een blok aan elk Spacer blok koppelen met blockHooks:
{
blockHooks: {
'core/spacer': 'after'
}
}Als je firstChild of lastChild gebruikt met block.json, verschijnt er een nieuw Plugins paneel in de Block Inspecter met een lijst van blokken die automatisch worden ingevoegd, met toggles om automatisch invoegen van blokken aan of uit te zetten.

Blokken hooken met hooked_block_types
Een flexibelere manier om blokken aan een doel te koppelen is met het nieuwe filter hooked_block_types. Hiermee kun je blokken onvoorwaardelijk aan een doel koppelen, net als met de block.json methode, of op basis van een voorwaarde – bijvoorbeeld een blok aan een doel koppelen afhankelijk van de template, het templatepart of het pattern waar het zich bevindt.
De callback functie voor hooked_block_types accepteert vier parameters:
$hooked_blocks– Een array van gehaakte blokken.$position– Dit kanbefore,after,first_child, oflast_childzijn.$anchor_block– De naam van het ankerblok.$context– Het bloktemplate, templatepart of pattern waar het ankerblok bij hoort.
Voor meer technische inzichten over blokhooks, zie de dev note.
Verbeteringen aan het patternsysteem
Blokpatterns zijn een krachtig ontwerpprogramma dat je kunt gebruiken in je content of templates, zodat je complexe structuren van blokken kunt bouwen zonder gedoe. Je kunt de patterns gebruiken die worden geleverd door je blokkenthema, of je kunt meer patterns toevoegen door ze te kopiëren uit de Patterns Directory.
Je kunt ook zelf patterns maken in de interface van de site/bericht-editor. En als je handig bent met coderen, kun je patterns toevoegen aan je huidige thema – of childthema – met een .php bestand. Tegenwoordig zijn patterns zo belangrijk in WordPress dat we een uitgebreide handleiding hebben gepubliceerd over alles wat met blokpatterns te maken heeft.

Dat gezegd hebbende, laten we eens kijken wat er nieuw is in het patternsysteem met WordPress 6.4.
Ten eerste, patterncategorieën. In de vorige WordPress versie kon je, als je een nieuw pattern aanmaakte, alleen de patternnaam en het patterntype instellen, gesynchroniseerd of niet gesynchroniseerd.
Vanaf WordPress 6.4 kun je ook een categorie toevoegen voor je pattern, zodat je het gemakkelijker kunt herkennen in de site- en berichteditor.

Het is ook mogelijk om de categorieën te wijzigen wanneer je het pattern bewerkt.

Bovendien is het tabblad Synced patterns van de Block Inserter verwijderd en heb je nu toegang tot al je patterns via hetzelfde tabblad Patterns.

Het is ook eenvoudiger om patterns te importeren of exporteren als JSON vanuit de site editor.

Overige wijzigingen verbeteren de compatibiliteit van patterns met Classic thema’s en maken de weg vrij voor toekomstige implementaties.
Twenty Twenty-Four
Twenty Twenty-Four is het nieuwe standaard WordPress thema dat wordt meegeleverd met WordPress 6.4. Het is een multifunctioneel en toch minimaal WordPress thema op maat gemaakt voor drie belangrijke toepassingen: kleine ondernemers, fotografen en kunstenaars, en schrijvers en bloggers.
Twenty Twenty-Four voegt geen functionaliteit toe aan je website. Het is meer een verzameling templates en patterns waarmee je, gecombineerd, een grote verscheidenheid aan websites kunt bouwen.
Bovendien biedt het veel standaard content met veel praktijkvoorbeelden van paginastructuren die je kunt bewerken en aanpassen op basis van jouw behoeften.
We hebben een uitgebreid artikel over het nieuwe thema Twenty Twenty-Four. We raden het zeker aan deze eens te bekijken voor een beter idee.
Nieuwe ontwerptools en features
In WordPress 6.4 vind je verschillende ontwerptools en functies in de core. De meest interessante zijn:
Kleurinstellingen voor het Content blok
Het Content blok is een kind van het Quey Loop blok en is vooral handig als je het uiterlijk van de inhoud in een query loop moet aanpassen.

Het is beschikbaar in de bericht-editor als je een Query Loop bewerkt en in de site-editor als je een template maakt of bewerkt.
Met WordPress 6.4 is het Content blok verbeterd en ondersteunt het nu kleuren voor tekst, achtergrond en links.

Ondersteuning voor blokken met achtergrondafbeeldingen
Met WordPress 6.4 is er een nieuwe ondersteuning voor achtergrondafbeeldingen toegevoegd, waarbij het Groups blok standaard is ingeschakeld.

Wanneer een thema gebruik maakt van de appearanceTools functie in de theme.json, dan toont een Background paneel de bijbehorende regelaar voor de achtergrondafbeelding, die ook een preview van de achtergrondafbeelding toont.
Het instellen van een achtergrondafbeelding voegt de property background-image toe aan het div element van het blok, samen met een background-size: cover declaration die ervoor zorgt dat de afbeelding het Groups blok bedekt.
Je hebt twee manieren om ondersteuning voor achtergrondafbeeldingen toe te voegen aan je thema’s. De eerste en eenvoudigste manier is om te kiezen voor de property appearanceTools. Dit maakt verschillende ontwerptools mogelijk, waaronder achtergrondafbeeldingen.
Als je meer controle nodig hebt over je designtools, kun je op deze manier de propertybackgroundImage in je theme.json gebruiken:
{
"settings": {
"background": {
"backgroundImage": true
}
}
}Lightbox-effect voor afbeeldingen
Met een nieuwe knop Expand on Click in het Settings paneel van blokafbeeldingen kun je het lightbox-effect op je afbeeldingen in- of uitschakelen. Dit is de eerste versie van deze functionaliteit en deze zou in toekomstige releases verder moeten worden verbeterd.

Het lightbox effect werkt ook met duotone filters, maar het is een beetje verwarrend als het gaat om fotogalerijen. Op het moment van dit schrijven is het niet mogelijk om het lightbox-effect in te schakelen op galerijniveau en moet je de functie inschakelen op afzonderlijke afbeeldingen.
Om deze functie in de vorige WordPress versies te implementeren, moest je een plugin gebruiken. Nu maakt het deel uit van de core en dat betekent minder externe code voor je WordPress website.
Verticale tekstoriëntatie
Een nieuwe optie voor tekstoriëntatie stelt thema’s in staat om verticale tekst te ondersteunen. Als jouw thema deze functie ondersteunt, kun je verticale tekst van rechts naar links inschakelen in de Typography instellingen.

Deze functie is standaard uitgeschakeld. Thema-developers kunnen ondersteuning voor tekstoriëntatie toevoegen door een nieuwe writingMode instelling toe te voegen aan hun theme.json:
{
settings: {
"typography": {
"writingMode": true
}
}
}Je kunt ook ander standaardgedrag instellen voor specifieke blokken. Het volgende voorbeeld laat zien hoe je vertical-rl oriëntatie kunt instellen voor alle Paragraph blokken:
{
"styles": {
"blocks": {
"core/paragraph": {
"typography": {
"writingMode": "vertical-rl"
}
},
}
}
}Verbeteringen voor het Footer blok
WordPress 6.4 introduceert ook een paar verbeteringen voor het Footer blok. Het ondersteunt nu link, achtergrond en tekstkleur. Het biedt daarnaast regelaars voor typografie, afmetingen en randen.

De tekst- en linkkleurregelaars worden standaard uitgeklapt. De andere regelaars worden bij het laden van de pagina ingeklapt.
Knoppen toegestaan in het Navigation blok
Knoppen staan nu in de lijst met toegestane binnenelementen van het navigatieblok.

Wanneer je een nieuw menu-item maakt, kun je dit eenvoudig transformeren naar een knop in de werkbalk van het blok.

Verbeteringen UI en workflow
WordPress 6.4 introduceert ook verschillende verbeteringen in de interface van de editor, waardoor de bewerkingservaring wordt verbeterd en de workflow wordt gestroomlijnd. Onze favoriete veranderingen zijn onder andere:
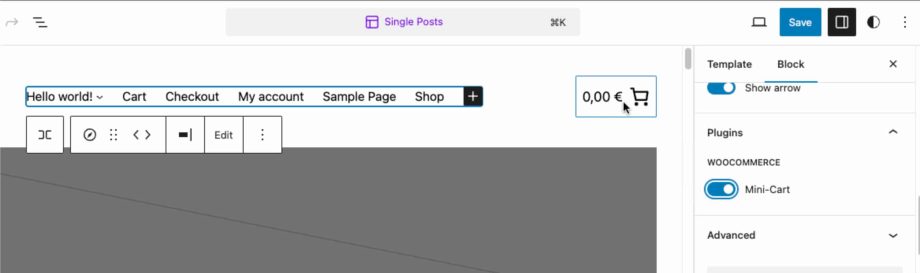
Verbeterd commandopalet
Het commandopalet, dat voor het eerst werd geïntroduceerd in WordPress 6.3, stelt je in staat om veelgebruikte acties uit te voeren in de interface van de site-editor. WordPress 6.4 markeert een nieuwe stap voorwaarts met een update van het ontwerp en een paar extra verbeteringen.


De afbeeldingen hieronder laten een voorbeeld zien van het verschillende gedrag van het commandopalet in WordPress 6.3 en 6.4.


Deze release voegt ook een paar nieuwe commando’s toe en verbetert de consistentie en naamgeving. De nieuwe commando’s zijn onder andere bloktransformaties en de opties om te dupliceren, kopiëren, verwijderen en voor/na invoegen.
Een kleine verandering verwijdert werkwoorden uit het begin van veel commando’s. Dit verbetert de doorzoekbaarheid en overzichtelijkheid van verschillende commando’s.


De nieuwe release voegt ook commando’s voor blokselectie toe. Om dit in actie te zien, selecteer je een paar blokken in de site-editor en druk je op cmd + k (MacOS) of ctrl + k (Windows) en voer je een zoeksleutel in zoals “transform”. Je zou de volgende suggesties moeten zien:

Je kunt verschillende commando’s uitvoeren op een selectie van blokken. Je kunt bijvoorbeeld een paar blokken groeperen:

En je kunt ze ook weer groeperen.

Op het moment van schrijven zijn de blokselectiecommando’s Add before, Add after, Delete, Duplicate, Move to, Group, Ungroupen Transform to.
Verbeterde List View
Met de List View kun je door de pagina-inhoud bladeren en verschillende acties uitvoeren op blokken, groepen en patterns. Deze acties zijn onder andere Copy, Duplicate, Group en nog veel meer. Dit is vooral handig bij complexe structuren van geneste blokken, omdat je hiermee groepen items kunt uitvouwen en samenvouwen en verschillende acties kunt uitvoeren op afzonderlijke blokken, groepen en patterns.


Vanaf WordPress 6.4 kun je ook een Groups blokken hernoemen, afbeeldingen bekijken voor Galery- en Image blokken , blokken dupliceren met de shortcut cmd + shift + d (ctrl + shift + d onder Windows).

Vaste werkbalken
Bij het bewerken van blokken met meerdere childblokken kan het werken met de binnenste blokken lastig zijn. Dit geldt met name voor het Navigation blok.
Vóór WordPress 6.4 bewoog de werkbalk van het blok bij het selecteren van binnenste blokken naar een andere positie op het scherm. Dit gedrag leidde tot een slechte gebruikerservaring voor blokken zoals Navigatie en Lijst.
Sinds WordPress 6.4 is de werkbalk van het childblok gekoppeld aan de positie van de parent. Op deze manier blijft de werkbalk op dezelfde plaats als de parent als je van selectie wisselt tussen de childrenblokken.


De vastgelegde werkbalk is momenteel geïmplementeerd op Navigation-, List- en Quote blokken.
Prestatieverbeteringen en andere wijzigingen voor developers
Meer dan 100 prestatie-updates zijn samengevoegd in de core, samen met verschillende wijzigingen voor thema-developers. Laten we eens een paar interessante wijzigingen bekijken.
Script laadstrategieën
Scriptlaadstrategieën werden geïntroduceerd in WordPress 6.3 en bieden een manier om te voorkomen dat een script in een onverwachte volgorde in de dependency tree van het script geladen met behulp van de attributen async en defer.
Vanaf WordPress 6.4 zijn scriptlaadstrategieën geïmplementeerd voor frontend scripts in core en gebundelde thema’s.
Bovendien zijn vanaf WordPress 6.4 scripts “die worden geladen met het defer attribuut verplaatst van de footer naar de head zodat ze eerder worden ontdekt terwijl het document wordt geladen en eerder kunnen worden uitgevoerd zodra het document is geladen.”
Aanvullende wijzigingen verbeteren de beveiliging van de core en de onderhoudbaarheid. Bekijk voor een meer technisch overzicht van het laden van scripts de WP 6.4 dev note.
Veranderingen aan pagina’s met bijlagen
Vanaf WordPress 6.4 zijn bijlagenpagina’s voor nieuwe WordPress installaties volledig uitgeschakeld.
Vóór WordPress 6.4 maakte WordPress automatisch een bijlagepagina aan voor elk geüpload multimediabestand. Maar dit is op veel websites niet zinvol. Deze pagina’s worden geïndexeerd door zoekmachines en kunnen leiden tot een slechte ervaring voor gebruikers.
Vanaf WordPress 6.4 regelt een wp_attachment_pages_enabled database option het gedrag van de bijlagepagina’s.
Deze option is vanaf WordPress 6.4 ingesteld op 1 voor bestaande websites (bijlagepagina’s ingeschakeld) tot 0 voor nieuwe websites (bijlagepagina’s uitgeschakeld).
Sitebeheerders kunnen deze waarde wijzigen via WP CLI:
wp option set wp_attachment_pages_enabled 0|1Of bezoek wp-admin/options.php op je website en verander de waarde van de option wp_attachment_pages_enabled.

ProgressBar component
Er is een horizontale basiscomponent ProgressBar geïntroduceerd ter vervanging van de component Spinner die eerder werd gebruikt bij het laden van inhoud in de site-editor.

Patterns laden in WordPress 6.4
Vóór WordPress 6.4 werd de functie _register_theme_block_patterns() gebruikt om alle patterns te registreren die het actieve thema kon aanbieden in de map patterns. Door de uitgebreide bestandsoperaties die deze functie vereist, leidde het gebruik ervan tot een probleem met de overhead van resources, wat vooral merkbaar was bij thema’s die heel veel patterns aanboden, zoals Twenty Twenty-Four.
Om dit probleem aan te pakken, introduceert WordPress 6.4 een nieuwe _wp_get_block_patterns() functie die patterns opslaat in een tijdelijke cache. Dankzij de nieuwe functie hoeven volgende verzoeken niet meer in bestanden te worden opgezocht, wat resulteert in aanzienlijke prestatieverbeteringen.
Developers kunnen de patterncache omzeilen door de ontwikkelingsmodus voor een thema in te schakelen, het versienummer van het thema bij te werken, van thema te wisselen of de methode WP_Theme::delete_caches() te callen.
Minder bestandsaanwezigheidscontroles
Voorheen voerden een paar functies in de Theme API verschillende controles uit op het bestaan van bestanden in een childthema voordat ze terugvielen naar het hoofdthema.
Dit was suboptimaal omdat deze functies geen rekening hielden met het feit of het huidige thema een childthema was of niet.
Om nutteloze controles op het bestaan van bestanden te voorkomen, zijn verschillende functies en methoden van de Theme API bijgewerkt en wordt nu gecontroleerd of de stylesheetmap van het huidige thema overeenkomt met de templatemap voordat er controles op het bestaan van bestanden worden uitgevoerd.
Dit zou tot aanzienlijke prestatieverbeteringen moeten leiden, vooral bij niet-childthema’s.
Aanvullende prestatieverbeteringen hebben betrekking op get_block_theme_folders() en the_header_image_tag() functies.
Nieuwe options functie
Options worden standaard automatisch geladen. Wanneer een website te veel options heeft, kan dit leiden tot trage serverreactietijden en bugs. Om dit gedrag te voorkomen, kunnen plugindevelopers nu gebruik maken van verschillende nieuwe functies waarmee developers options kunnen beheren, prestaties kunnen verbeteren en ander standaard gedrag kunnen instellen.
Twee functies maken het mogelijk om meerdere options op te halen met een enkele databasequery.
prime_options() maakt het mogelijk om meerdere options op te halen met een enkele database query. De waarden van de options worden opgeslagen in de cache, zodat voor volgende calls op get_option() geen extra databasequery’s nodig zijn.
prime_options() neemt een array van optionnamen en retourneert geen enkele optionwaarde, omdat de enige verantwoordelijkheid is om de relevante cache bij te werken.
prime_options_by_group() werkt hetzelfde als prime_options() maar dan voor een specifieke optiongroep.
Met twee andere functies kunnen autoload-waarden voor options worden ingesteld.
wp_set_option_autoload_values() kan worden gebruikt om de autoload waarde voor een enkele option in te stellen.
wp_set_options_autoload_values() kan worden gebruikt om autoload-waarden voor meerdere options in te stellen.
Extra wijzigingen voor developers
Extra wijzigingen voor developers zijn onder andere:
- Vervanging van hardgecodeerde stijltags door
wp_add_inline_style()(zie devnotes) - Configureerbare minimale en maximale viewport-waarden voor vloeiende typografie in theme.json (zie devnotes)
- Uitschakelen van layout besturingselementen in theme.json (Zie devnotes)
- Stel de blokbewerkingsmodus in met de nieuwe hook
useBlockEditingMode(Zie devnotes) - De functie
wp_get_loading_optimization_attributes()is verbeterd en er zijn nieuwe filters geïntroduceerd om de attributen voor laadoptimalisatie te regelen (Zie devnotes) - Een nieuwe
registerInserterMediaCategoryAPI stelt plugindevelopers in staat om aangepaste inserter media categorieën te registreren en gebruikers meer opties te bieden. De API maakt het alleen mogelijk om aangepaste inserter mediacategorieën toe te voegen, maar biedt geen controle over de core categorieën, met uitzondering van de categorieOpenverse(Zie devnotes) - Twee nieuwe
wp_get_admin_notice()enwp_admin_notice()functies “verminderen de onderhoudslast, moedigen consistentie aan en maken het filteren van argumenten en berichten mogelijk voor alle adminberichten” (Zie devnotes) WP_QueryenWP_Term_Querycachingsysteem is verbeterd, waardoor er minder database queries nodig zijn en de algehele efficiëntie is verbeterd (Zie devnotes)- De opmaak van de aanmeldings- en registratiepagina’s is verbeterd om de structuur te optimaliseren en developers meer flexibiliteit te bieden bij het aanpassen (Zie devnotes)
Samenvatting
De derde WordPress release van 2023 brengt ons veel nieuwe features, nieuwe ontwerptools en een aantal verbeteringen aan de UI, bugfixes en andere kleine veranderingen.
Het introduceert ook een nieuw lichtgewicht multifunctioneel standaardthema met enorm veel patterns en templates die je kunt aanpassen voor jouw specifieke gebruikssituaties.
Nu over naar jou: Heb je WordPress 6.4 al kunnen testen? Als je WordPress wilt testen en/of eraan wilt bijdragen, raden we je onze gratis lokale WordPress ontwikkelsuite DevKinsta aan.
En welke features die in 6.4 zitten vind jij het interessantst? Deel je gedachten in de comments hieronder.