In het Gutenberg tijdperk is het ontwerpproces niet strikt gebonden aan WordPress thema’s. Out of the box voorziet het CMS gebruikers van alle ontwerptools die nodig zijn om een geweldige websitelayout te bouwen waarbij thema’s als doel hebben om nog meer bouw- en ontwerptools toe te voegen.
Bloktemplates zijn een feature die nog meer krachten vrijmaakt bij het bouwen van sites. Volgens het Block Editor Handbook:
Een bloktemplate wordt gedefinieerd als een lijst met blokitems. Zulke blokken kunnen vooraf gedefinieerde attributen hebben, placeholder content en statisch of dynamisch zijn. Met bloktemplates kun je een standaard beginstate opgeven voor een redactiesessie.
Met andere woorden, bloktemplates zijn vooraf samengestelde verzamelingen blokken die worden gebruikt om dynamisch een standaardtoestand in te stellen op de client.
👉 Bloktemplates verschillen van templatebestanden.
Templatebestanden zijn PHP bestanden zoals index.php, page.php en single.php, en werken op dezelfde manier met zowel klassieke als blokthema’s, volgens de WordPress templatehiërarchie. Bij klassieke thema’s zijn deze bestanden geschreven in PHP en HTML. Bij blokkenthema’s bestaan ze volledig uit blokken.
👉 Bloktemplates zijn anders dan blokpatronen.
Blokpatronen moeten handmatig worden toegevoegd aan je pagina’s, terwijl bloktemplates automatisch zorgen voor de initiële layout en standaardinstellingen wanneer jij of je teamleden een nieuw bericht maken.
Je kunt ook specifieke bloktemplates binden aan je aangepaste berichttypes en bepaalde blokken of features vergrendelen om gebruikers te dwingen je standaardwaarden te gebruiken of om fouten te voorkomen.
Je hebt een paar manieren om bloktemplates te maken. Je kunt de blok API gebruiken om een array van bloktypes te declaren via PHP, of je kunt een aangepast bloktype maken met behulp van de component InnerBlocks.
Tijd om alles uitgebreid te bespreken!
Een bloktemplate maken met PHP
Als je een ouderwetse developer bent, kun je een aangepast bloktemplate definiëren met behulp van een plugin of de functions.php van je thema. Als je kiest voor een plugin, start dan je favoriete code editor, maak een nieuw PHP bestand aan en voeg de volgende code toe:
<?php
/*
* Plugin Name: My Block Templates
* Plugin URI: https://example.com/
* Description: An example plugin
* Version: 1.0
* Requires at least: 5.5
* Requires PHP: 8.0
* Author: Your name
* Author URI: https://author.example.com/
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Update URI: https://example.com/my-plugin/
*/
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading' ),
array( 'core/paragraph' )
);
}
add_action( 'init', 'myplugin_register_my_block_template' );In de code hierboven, get_post_type_object wordt een berichttype op naam opgehaald.
Sla je bestand op in de map wp-content/plugins, navigeer naar het Plugins scherm in je WordPress dashboard en activeer de My Block Templates plugin.
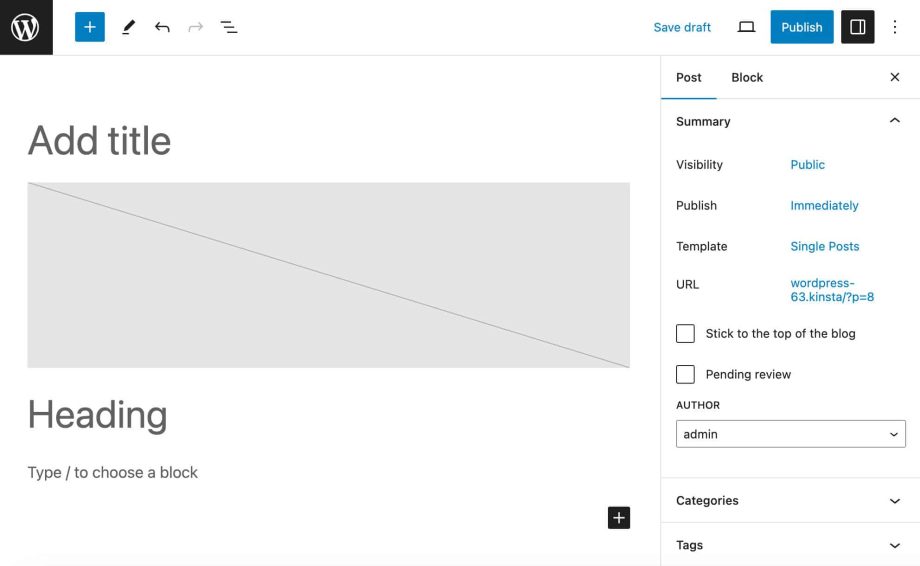
Als je nu een nieuw bericht maakt, start de editor automatisch je bloktemplate met een Image blok, een heading en een alinea.

Je kunt daarnaast een array met instellingen voor elk blok toevoegen en geneste structuren van blokken maken. De volgende feature bouwt een geavanceerder bloktemplate met binnenliggende blokken en instellingen:
function myplugin_register_my_block_template() {
$block_template = array(
array( 'core/image' ),
array( 'core/heading', array(
'placeholder' => 'Add H2...',
'level' => 2
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) ),
array( 'core/columns',
array(),
array(
array( 'core/column',
array(),
array(
array( 'core/image' )
)
),
array( 'core/column',
array(),
array(
array( 'core/heading', array(
'placeholder' => 'Add H3...',
'level' => 3
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) )
)
)
)
)
);
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = $block_template;
}
add_action( 'init', 'myplugin_register_my_block_template' );Je kunt de uitvoer van bovenstaande code zien in de volgende afbeelding:

Tot nu toe hebben we alleen coreblokken gebruikt. Maar je kunt ook aangepaste blokken of blokpatronen opnemen in je bloktemplates, zoals in het volgende voorbeeld:
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'page' );
$post_type_object->template = array(
array( 'core/pattern', array(
'slug' => 'my-plugin/my-block-pattern'
) )
);
}
add_action( 'init', 'myplugin_register_my_block_template' );Er is niet veel verschil in het geval dat je besluit om een standaard bloktemplate te maken voor een al geregistreerd aangepast posttype. Verander gewoon het posttype van get_post_type_object in de naam van je aangepaste posttype, zoals in het volgende voorbeeld:
<?php
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'book' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading' ),
array( 'core/paragraph' )
);
}
add_action( 'init', 'myplugin_register_my_block_template' );Nu je weet hoe je bloktemplates maakt, kunnen we verder gaan en meer use cases verkennen. Laten we eens wat dieper duiken.
Bloktemplates met aangepaste berichttypen
Zoals we al eerder zeiden, kun je een bloktemplate koppelen aan een aangepast berichttype. Je kunt dat doen nadat je aangepaste berichttype al is geregistreerd, maar je kunt er de voorkeur aan geven om een bloktemplate te definiëren bij de registratie van het aangepaste berichttype.
In dat geval kun je de argumenten template en template_lock van de register_post_type functie gebruiken:
function myplugin_register_book_post_type() {
$args = array(
'label' => esc_html__( 'Books' ),
'labels' => array(
'name' => esc_html__( 'Books' ),
'singular_name' => esc_html__( 'Book' ),
),
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_rest' => true,
'rest_namespace' => 'wp/v2',
'has_archive' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'supports' => array( 'title', 'editor', 'thumbnail' ),
'template' => array(
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) ),
array( 'core/columns',
array(),
array(
array( 'core/column',
array(),
array(
array( 'core/image' )
)
),
array( 'core/column',
array(),
array(
array( 'core/heading', array(
'placeholder' => 'Add H3...',
'level' => 3
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) )
)
)
)
)
)
);
register_post_type( 'book', $args );
}
add_action( 'init', 'myplugin_register_book_post_type' );En dat was het. De afbeelding hieronder toont het bloktemplate in de interface van de editor voor een aangepast berichttype voor boeken.

Als je klaar bent met de layout, wil je misschien spelen met de blokinstellingen om het gedrag en het uiterlijk van je bloktemplate te finetunen.
Het bloktemplate finetunen met blokattributen
We hebben een bloktemplate gedefinieerd als een lijst van blokken. Elk item in de lijst moet een array zijn die de naam van het blok en een array van optionele attributen bevat. Met geneste matrices wil je misschien een derde matrix toevoegen voor child blokken.
Een template met een blok Columns kan als volgt worden weergegeven:
$template = array( 'core/columns',
// attributes
array(),
// nested blocks
array(
array( 'core/column' ),
array( 'core/column' )
)
);Zoals hierboven vermeld, is de tweede matrix in de lijst een optionele matrix van blokattributen. Met deze attributen kun je het uiterlijk van je template aanpassen, zodat jij of je gebruikers zich kunnen concentreren op de inhoud van het bericht zonder zich zorgen te maken over de layout en het ontwerp van de pagina.
Om te beginnen kun je de Block Editor gebruiken om een structuur van blokken te maken die je kunt gebruiken als referentie voor je template.

Voeg je blokken toe, pas de layout en stijlen aan, schakel dan over naar de Code Editor en zoek blok delimiters.

Blok delimiters slaan blokinstellingen en stijlen op in sleutel/waardeparen. Je kunt eenvoudigweg sleutels en waarden uit de blok markup kopiëren en plakken om je reeks attributen te vullen:
$template = array( 'core/columns',
array(
'verticalAlignment' => 'center',
'align' => 'wide',
'style' => array(
'border' => array(
'width' => '2px',
'radius' => array(
'topLeft' => '12px',
'topRight' => '12px',
'bottomLeft' => '12px',
'bottomRight' => '12px'
)
)
),
'backgroundColor' => 'tertiary'
),
array(
array( 'core/column' ),
array( 'core/column' )
)
);Herhaal dit proces voor elk blok in de template en je bent klaar.
$template = array(
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) ),
array( 'core/columns',
array(
'verticalAlignment' => 'center',
'align' => 'wide',
'style' => array(
'border' => array(
'width' => '2px',
'radius' => array(
'topLeft' => '12px',
'topRight' => '12px',
'bottomLeft' => '12px',
'bottomRight' => '12px'
)
)
),
'backgroundColor' => 'tertiary',
'lock' => array(
'remove' => true,
'move' => true
)
),
array(
array( 'core/column',
array( 'verticalAlignment' => 'center' ),
array(
array( 'core/image',
array(
'style' => array( 'border' => array( 'radius' => '8px' ) )
)
)
)
),
array( 'core/column',
array( 'verticalAlignment' => 'center' ),
array(
array( 'core/heading', array(
'placeholder' => 'Add H3...',
'level' => 3
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add paragraph...'
) )
)
)
)
)
);Blokken vergrendelen
Je kunt specifieke blokken of alle blokken in je template vergrendelen met de propery template_lock van de $post_type_object.
Het vergrendelen van templates kan heel handig zijn als je een blog hebt met meerdere auteurs en wilt voorkomen dat alle of specifieke gebruikers de layout van je blokkentemplate wijzigen.
In het volgende voorbeeld vergrendelen we alle blokken in het blokkentemplate:
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading' ),
array( 'core/paragraph' )
);
$post_type_object->template_lock = 'all';
}
add_action( 'init', 'myplugin_register_my_block_template' );Vergrendelde blokken tonen een sloticoon in de werkbalk en lijstweergave van de blokken:

Gebruikers kunnen blokken ontgrendelen via het menu Options in de toolbar voor blokken.

Als je op Unlock klikt, krijg je een modale popup waarmee je de beweging kunt in-/uitschakelen, verwijderen kunt voorkomen of beide:

template_lock kan een van de volgende waarden aannemen:
all– Voorkomt dat gebruikers nieuwe blokken toevoegen, bestaande blokken verplaatsen en verwijdereninsert– Voorkomt dat gebruikers nieuwe blokken toevoegen en bestaande blokken verwijderencontentOnly– Gebruikers kunnen alleen de inhoud van de blokken in het template bewerken. Merk op datcontentOnlyalleen gebruikt kan worden op pattern- of templateniveau en beheerd moet worden met code. (Zie ook API’s vergrendelen).

Als je specifieke blokken wilt vergrendelen, kun je het lock attribuut op elk blok gebruiken:
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading' ),
array( 'core/paragraph', array(
'lock' => array(
'remove' => true,
'move' => true
)
) )
);
}
add_action( 'init', 'myplugin_register_my_block_template' );Het lock attribuut kan een van de volgende waarden aannemen:
remove: Voorkomt dat gebruikers een blok verwijderen.move: Voorkomt dat gebruikers een blok verplaatsen.
En je kunt lock ook gebruiken in combinatie met template_lock om het gedrag van de blokken in je bloktemplate te finetunen. In het volgende voorbeeld vergrendelen we alle blokken behalve de heading:
function myplugin_register_my_block_template() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/image' ),
array( 'core/heading', array(
'lock' => array(
'remove' => false,
'move' => false
)
) ),
array( 'core/paragraph' )
);
$post_type_object->template_lock = 'all';
}
add_action( 'init', 'myplugin_register_my_block_template' );De afbeelding hieronder toont het bloktemplate met vergrendelde en ontgrendelde blokken:

Blokontwikkelaars kunnen ook het lock attribuut gebruiken in de blokdefinitie op het attributes niveau (zie ook Individuele blokvergrendeling).
Voorkomen dat gebruikers blokken ontgrendelen
Als je de tot nu toe besproken code in het artikel hebt getest, heb je je wellicht gerealiseerd dat je de blokken in je template (of elk ander blok) kunt ontgrendelen vanuit de interface van de editor. Standaard kunnen alle gebruikers met bewerkingstoegang blokken vergrendelen of ontgrendelen en zo de instellingen van je template omzeilen.
Je kunt bepalen of blokken vergrendeld of ontgrendeld kunnen worden met het block_editor_settings_all filter.
Het filter stuurt elke instelling naar de geïnitialiseerde editor, wat betekent dat elke editor-instelling die wordt gebruikt om de editor te configureren bij het initialiseren kan worden gefilterd door een PHP WordPress plugin voordat deze wordt verzonden.
De callback functie die je zult gebruiken met dit filter bevat twee parameters:
$settings: Een array met editorinstellingen.$context: Een instance van de klasseWP_Block_Editor_ContextEen object dat informatie bevat over een blokeditor die wordt weergegeven.
Wat je moet doen is $settings['canLockBlocks'] filteren door het in te stellen op true of false zoals in het volgende voorbeeld:
add_filter( 'block_editor_settings_all',
function( $settings, $context ) {
if ( $context->post && 'book' === $context->post->post_type ) {
$settings['canLockBlocks'] = false;
}
return $settings;
}, 10, 2
);Je kunt specifieke gebruikersrollen uitsluiten van het vergrendelen/ontgrendelen van blokken door een voorwaardelijke controle uit te voeren op de huidige gebruikersmogelijkheden.
In het volgende voorbeeld controleren we of de huidige gebruiker berichten van anderen kan bewerken (met andere woorden, of de huidige gebruikersrol Editor of hoger is):
add_filter( 'block_editor_settings_all',
function( $settings, $context ) {
if ( $context->post && 'book' === $context->post->post_type ) {
$settings['canLockBlocks'] = current_user_can( 'edit_others_posts' );
}
return $settings;
}, 10, 2
);De volgende afbeeldingen vergelijken de beginstatus van de editor voor een Admin en een Author. Allereerst voor de Admin:

Voor een Author:

En je kunt elke voorwaarde controleren voor de huidige gebruiker. In het volgende voorbeeld voorkomen we dat een specifieke gebruiker blokken vergrendelt/ontgrendelt:
add_filter( 'block_editor_settings_all',
function( $settings, $context ) {
$user = wp_get_current_user();
if ( in_array( $user->user_email, [ '[email protected]' ], true ) ) {
$settings['canLockBlocks'] = false;
}
return $settings;
}, 10, 2
);Je kunt meer voorwaarden combineren om uitgebreidere controle te krijgen over wie blokken in je template mag vergrendelen/ontgrendelen en wie niet. Dat is één aspect van wat Curated Experience wordt genoemd.
Maar wacht. Heb je geprobeerd om de inhoud van je bericht te bewerken met de Code Editor? Het zal je misschien verbazen om te zien dat gebruikers die geen blokken mogen ontgrendelen vanuit de UI, toch de inhoud kunnen wijzigen vanuit de Code Editor.
De Code Editor uitschakelen voor specifieke gebruikersrollen
Standaard hebben alle gebruikers die inhoud kunnen bewerken toegang tot de Code Editor. Dit kan je vergrendelingsinstellingen teniet doen en sommige gebruikers kunnen je templatelayout verpesten of verwijderen.
Je kunt ook block_editor_settings_all gebruiken om de codeEditingEnabled instelling te filteren om te voorkomen dat specifieke gebruikersrollen toegang krijgen tot de Code Editor. Hier is de code:
add_filter( 'block_editor_settings_all',
function( $settings, $context ) {
if ( $context->post && 'book' === $context->post->post_type ) {
$settings['canLockBlocks'] = current_user_can( 'edit_others_posts' );
$settings['codeEditingEnabled'] = current_user_can( 'edit_others_posts' );
}
return $settings;
}, 10, 2
);Met deze code op zijn plaats krijgen gebruikers die niet over edit_others_posts beschikken geen toegang tot de Code Editor. De afbeelding hieronder toont de Options toolbar voor een author.

Dat is wat je moet weten om bloktemplates te bouwen via PHP. Als je echter een Gutenberg blokontwikkelaar bent en graag met JavaScript werkt, kies je misschien liever voor een andere aanpak.
Een template maken met JavaScript
Het toevoegen van een bloktemplate aan een bericht werkt anders als je kiest voor JavaScript. Je kunt nog steeds een template maken, maar je moet een aangepast blok maken en het InnerBlocks component gebruiken, zoals besproken in onze ontwikkelingsgids voor Gutenberg blokken.
InnerBlocks exporteert een paar componenten die kunnen worden gebruikt in blokimplementaties om geneste blokinhoud mogelijk te maken. – Bron: InnerBlocks
Hoe werkt het?
Je kunt InnerBlocks gebruiken in je aangepaste blokken op dezelfde manier als elk ander Gutenberg component.
Je moet het eerst opnemen in een pakket samen met andere afhankelijkheden:
import { registerBlockType } from '@wordpress/blocks';
import { useBlockProps, InnerBlocks } from '@wordpress/block-editor';Vervolgens definieer je InnerBlocks properties. In het volgende voorbeeld declaren we een constante TEMPLATE die we vervolgens gebruiken om de waarde in te stellen voor de property template van het element InnerBlocks:
const TEMPLATE = [
[ 'core/paragraph', { 'placeholder': 'Add paragraph...' } ],
[ 'core/columns', { verticalAlignment: 'center' },
[
[
'core/column',
{ templateLock: 'all' },
[
[ 'core/image' ]
]
],
[
'core/column',
{ templateLock: 'all' },
[
[
'core/heading',
{'placeholder': 'Add H3...', 'level': 3}
],
[
'core/paragraph',
{'placeholder': 'Add paragraph...'}
]
],
]
]
]
];
registerBlockType( metadata.name, {
title: 'My Template',
category: 'widgets',
edit: ( props ) => {
return(
<div>
<InnerBlocks
template={ TEMPLATE }
templateLock="insert"
/>
</div>
)
},
save() {
const blockProps = useBlockProps.save();
return(
<div { ...blockProps }>
<InnerBlocks.Content />
</div>
)
}
} );Deze code is vrij eenvoudig. Je moet opmerken dat we het templateLock attribuut twee keer hebben gebruikt, eerst op blokniveau en daarna in het InnerBlocks element. Voor de volledige lijst van beschikbare props, zie de InnerBlocks referentie en het Block Editor Handbook.
Probeer het nu eens zelf.
Maak eerst een lokale WordPress installatie met DevKinsta of een andere lokale ontwikkelomgeving.
Start vervolgens je opdrachtprompt, navigeer naar je plugins map en voer de volgende opdracht uit:
npx @wordpress/create-block template-blockJe kunt de naam van het blok veranderen in wat je maar wilt. Als je er de voorkeur aan geeft om elk aspect van je startblok te controleren, volg dan de instructies in onze ultieme gids voor het ontwikkelen van blokken.
Zodra de installatie is voltooid, voer je de volgende commando’s uit:
cd template-block
npm startStart je WordPress admin dashboard en navigeer naar het Plugins scherm. Zoek en activeer je Template Block plugin.
Open in je favoriete code editor het index.js bestand dat je vindt onder de src map. Kopieer en plak de bovenstaande code, sla je index.js op en maak terug in het WordPress dashboard een nieuw bericht of pagina.
Open de Block inserter en scroll naar beneden naar de Widgets sectie. Daar zou je je aangepaste blok moeten vinden.

Voeg het toe aan het bericht, pas de inhoud aan en sla het bericht op.

Als je overschakelt naar de Code Editor, zie je de volgende opmaak:
<!-- wp:create-block/template-block -->
<div class="wp-block-create-block-template-block"><!-- wp:paragraph {"placeholder":"Add paragraph..."} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center"><!-- wp:column {"templateLock":"all"} -->
<div class="wp-block-column"><!-- wp:image -->
<figure class="wp-block-image"><img alt=""/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"templateLock":"all"} -->
<div class="wp-block-column"><!-- wp:heading {"level":3,"placeholder":"Add H3..."} -->
<h3 class="wp-block-heading"></h3>
<!-- /wp:heading -->
<!-- wp:paragraph {"placeholder":"Add paragraph..."} -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:create-block/template-block -->Bekijk nu een voorbeeld van het resultaat in je favoriete browser. Als het uiterlijk van je blok moet worden verbeterd, kun je gewoon de stijlen in je style.scss bestand wijzigen.
Als je tevreden bent met je aanpassingen, stop dan het proces en voer npm run build uit. Alle bestanden van je project worden gecomprimeerd en zijn beschikbaar voor productie in de nieuwe build map.
Eenvoudig en krachtig, nietwaar?
Nu kun je geavanceerde templates van blokken maken die je met een paar klikken in je content kunt opnemen.
Samenvatting
Het toevoegen van een bloktemplate aan je berichten of aangepaste berichttypen kan de creatie- en bewerkingservaring op je WordPress website aanzienlijk versnellen en verbeteren. Bloktemplates zijn vooral handig op websites met meerdere gebruikers, waar meerdere gebruikers inhoud kunnen maken en je wilt dat ze zich aan dezelfde indeling houden.
Hierdoor kun je ook uniforme layouts maken zonder dat je handmatig een blokpatroon hoeft toe te voegen telkens als je een nieuw bericht maakt. Denk bijvoorbeeld aan een recensie- of receptenwebsite, waar elke pagina dezelfde structuur moet hebben.
Door de kennis die je hebt opgedaan bij het maken van statische of dynamische aangepaste blokken, blokpatronen en bloktemplates te combineren, zul je altijd de meest efficiënte en effectieve oplossing kunnen vinden voor het bouwen van elk type WordPress website.
Nu is het aan jou. Heb jij bloktemplates al verkend? Voor welke toepassing vind je ze het meest geschikt? Deel je ervaring hieronder in de comments.